Расширения для браузера Google Chrome могут упростить и ускорить реализацию некоторых задач в работе веб-аналитика и других специалистов. Могут помочь один - два раза за все время и потом быть забыты. А могут хорошенько подпортить нервы, своими “фокусами”, которые пользователи совсем не ожидают.
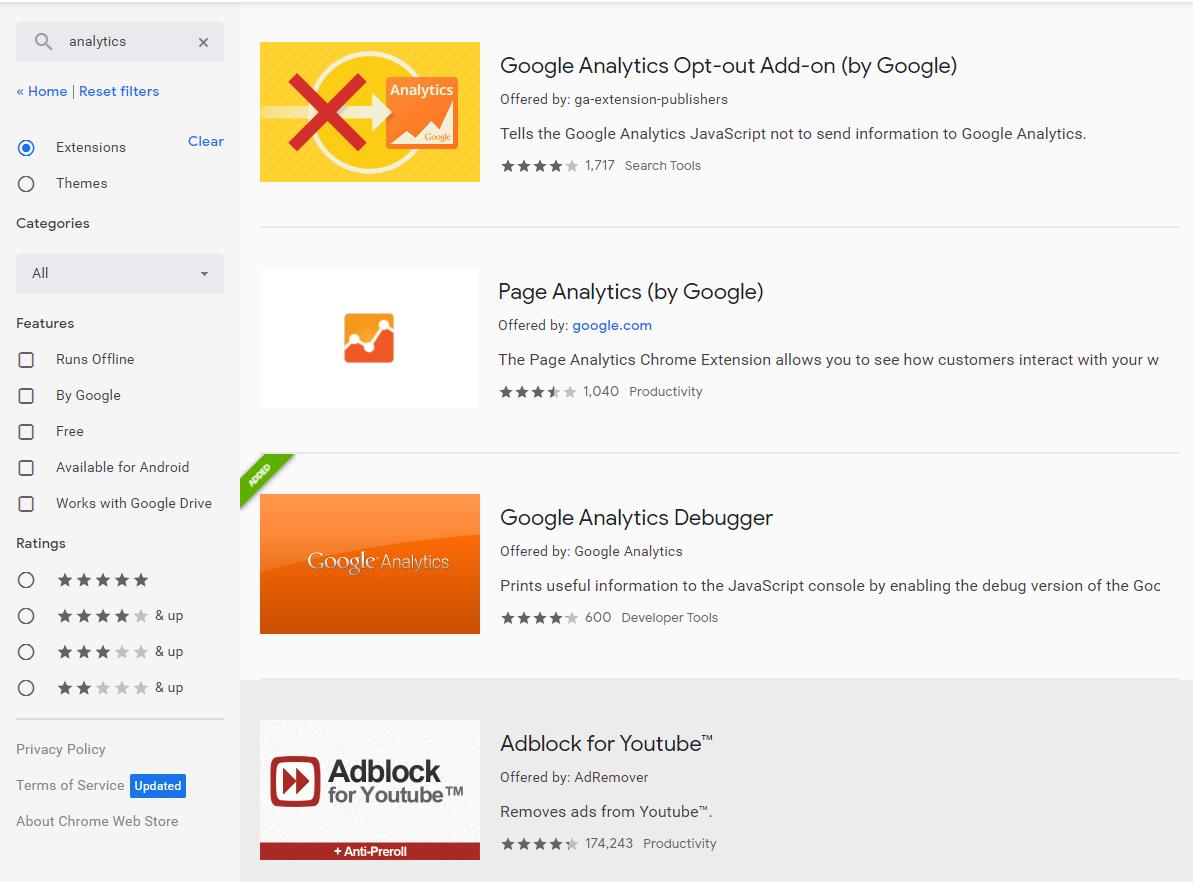
Если прямо сейчас зайти в магазин расширений и в поиске набрать ключевое слово “analytics” появится огромное количество расширений.

1 Выдача магазина расширений по запросу “analytics”
В этой статье мы сосредоточимся только на тех расширениях, которые сами постоянно используем при работе с веб-аналитикой.

dataslayer
Для чего: Расширение, которое покажет что прооисходит на уровне данных, какие хиты отправляются в GA. А самое важное и интересное — покажет, какие пользовательские определения (параметры и показатели) отправляются в Google Analytics.
Как пользоваться:
-
Загружаем страницу, на которой надо проверить содержимое уровня данных.
-
Открываем вкладку “dataslayer” в консоли разработчика. Вкладка появится после установки и активации расширения. Если данных нет, обновите страницу.
-
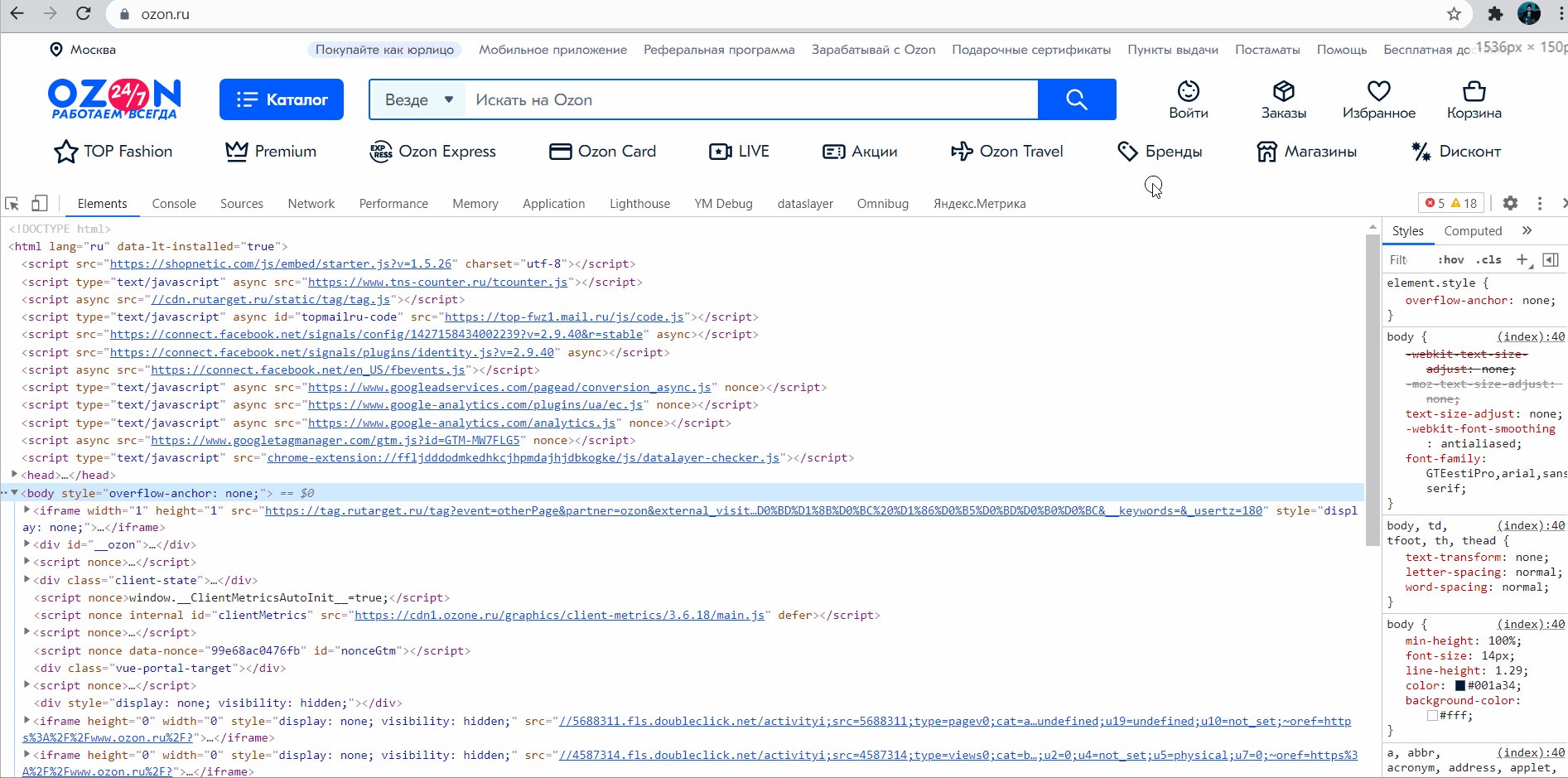
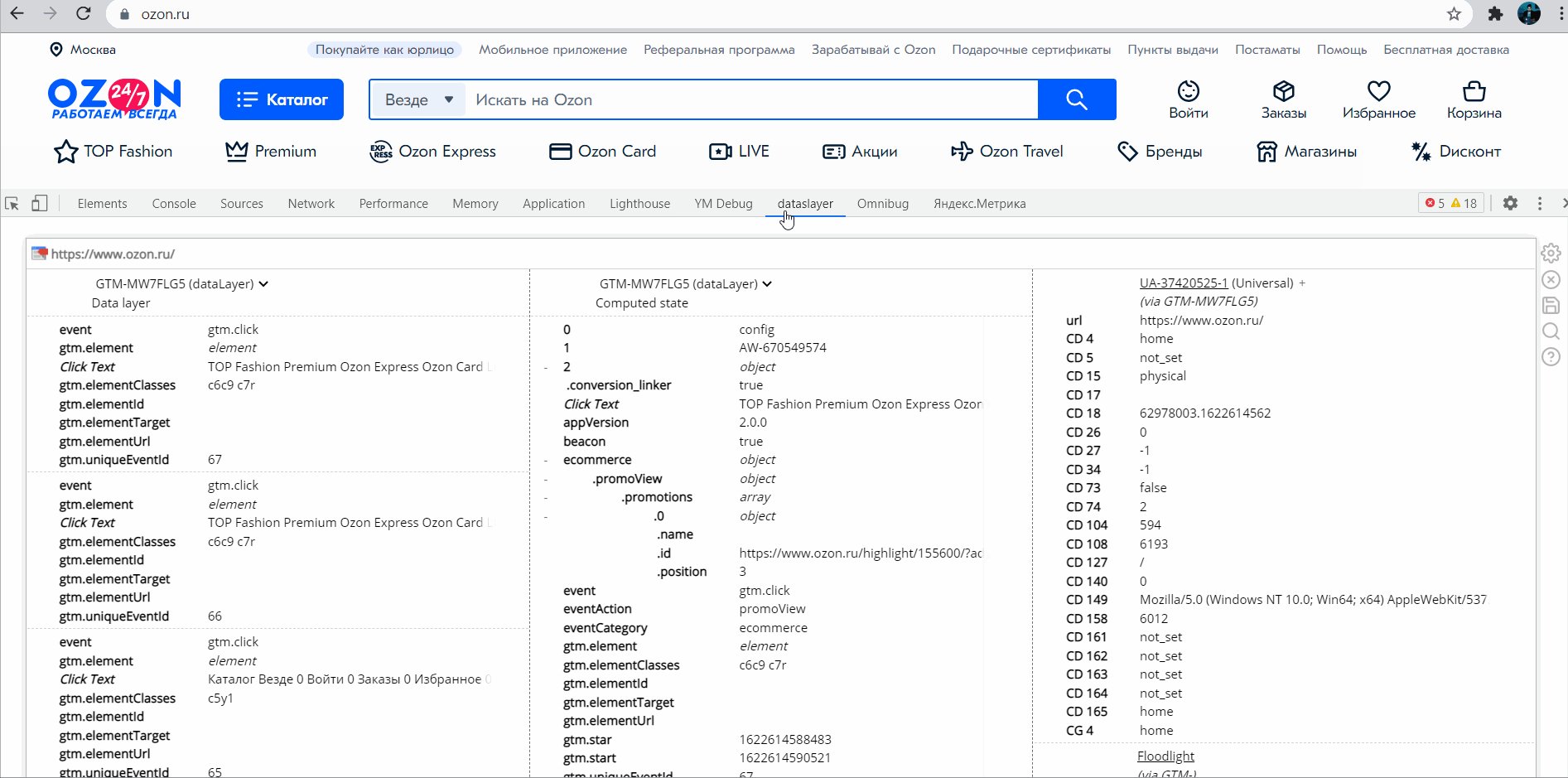
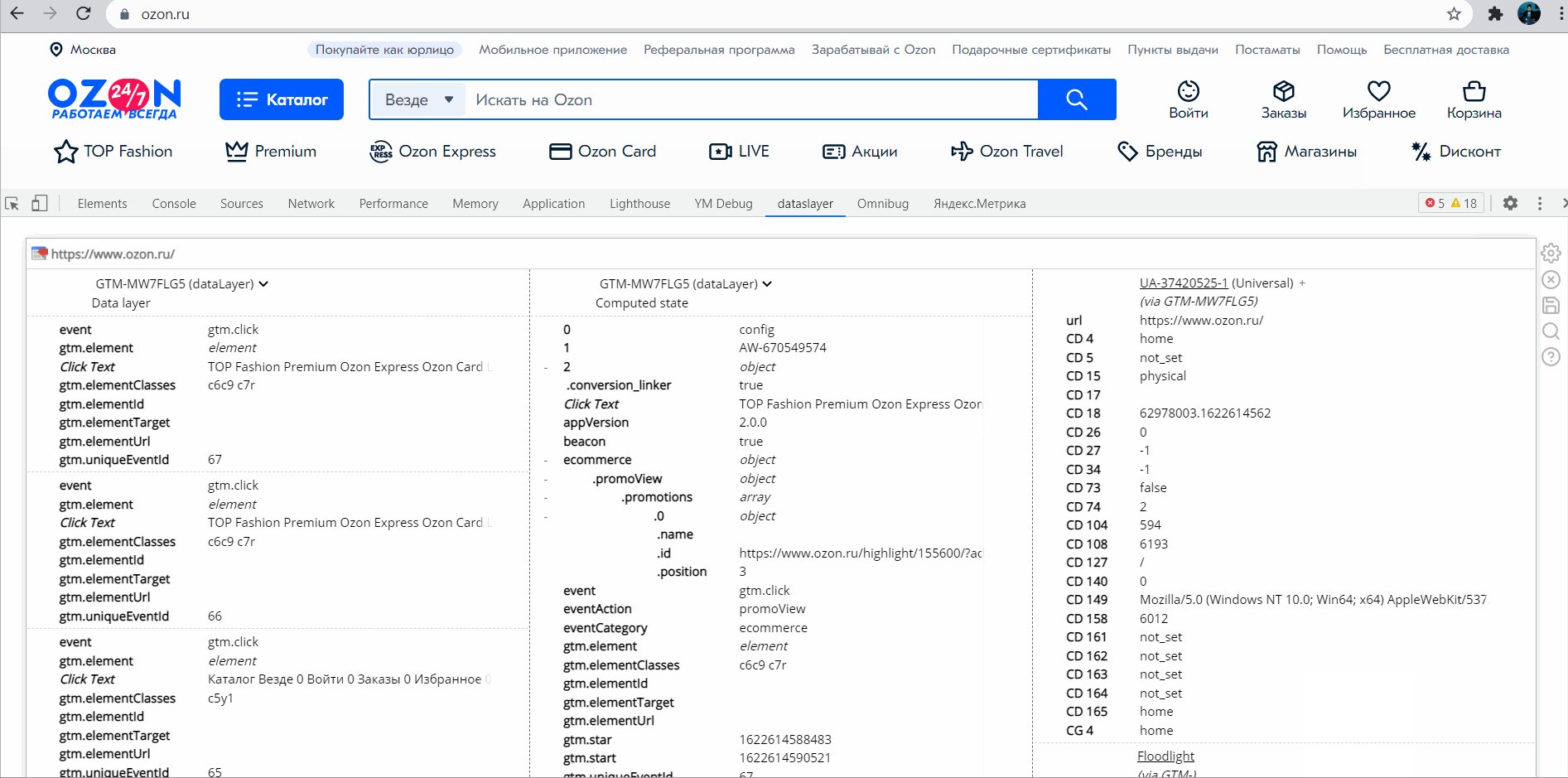
Данные разделены на три колонки: в левой показана информация о содержимом уровня данных. В средней колонке показана информация о хите. В правой колонке данные о передаваемых пользовательских параметрах и показателях.
-

Пример работы dataslayer
Ценность: 3/5.
Ссылка на скачивания

Datalayer Checker
Для чего: Расширение которое покажет, какие изменения происходят на уровне данных (dataLayer) при совершении каких-то действий на сайте. Подробнее о том, что такое уровень данных.
Расширение, которое значительно облегчает жизнь при настройке и дебаггинге веб-аналитики.
Как пользоваться:
-
Загружаем страницу, на которой надо проверить содержимое уровня данных.
-
Производим действие, которое должно отправить изменения в уровень данных.
-
Нажимаем на иконку расширения и выбираем нужное событие.

Пример работы Datalayer Checker
Ценность: 5/5.
Ссылка на скачивания

GTM Copy Paste
Для чего: Расширение от measureschool для Google Tag Manager, которое, в прямом смысле, позволяет в 2 клика скопировать любой элемент GTM контейнера (тег, триггер или переменную) из одного контейнера в другой контейнер.
Как пользоваться:
-
Открываем настройки контейнера GTM из которого надо скопировтаь какой-то элемент.
-
Наводим на нужный элемент мышку, нажимаем правую кнопку и выбираем пункт “Add to GTM Copy/Paste”.
-
Можект потребовать авторизации в аккаунте Google.
-
Открываем контейнер, в которы надо скопировтаь выбранный элемент.
-
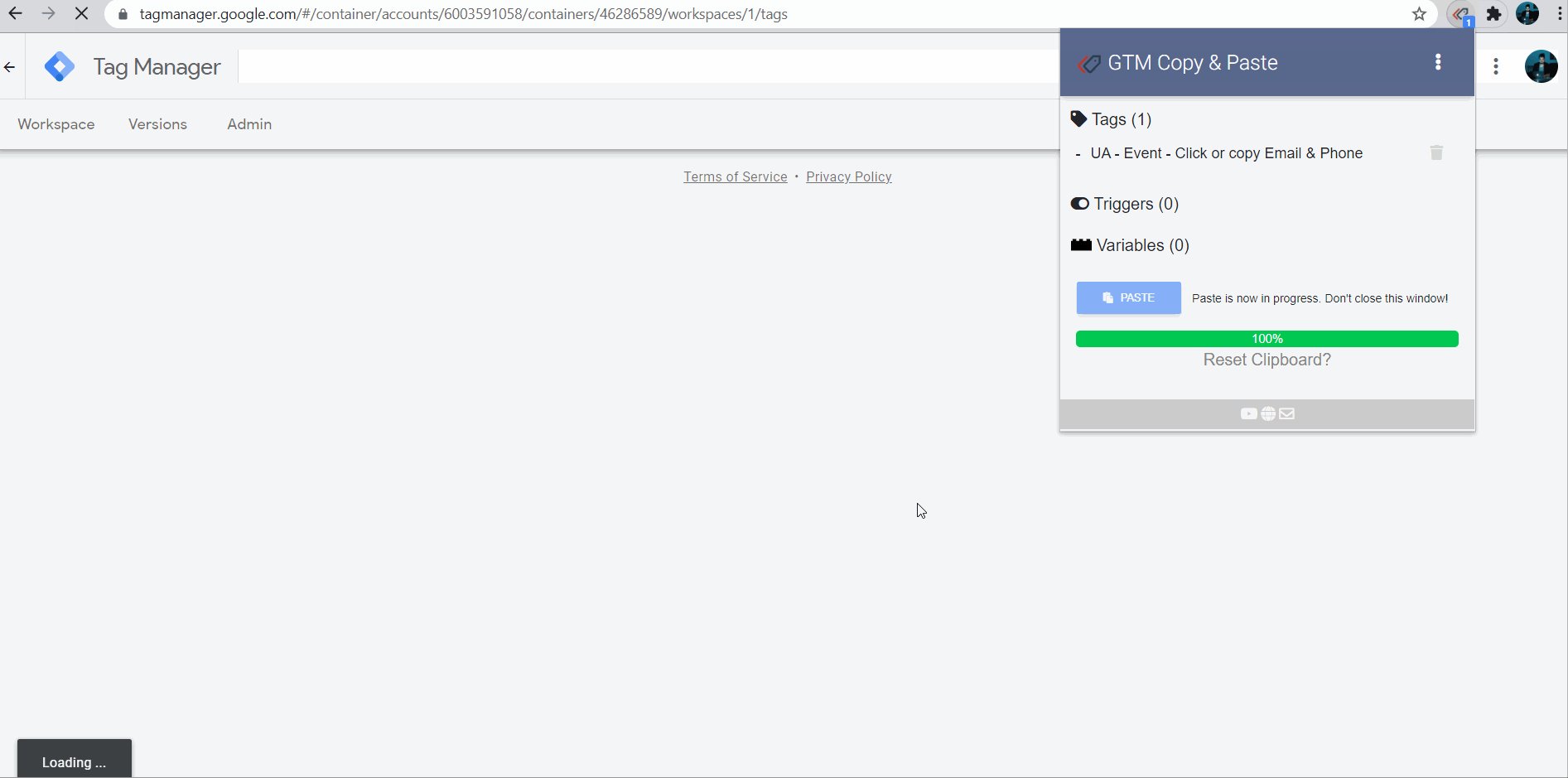
Нажимаем на иконку расширения и выыбираем пункт “Paste”.
-
Дожидаемся завершения процесса копирования.

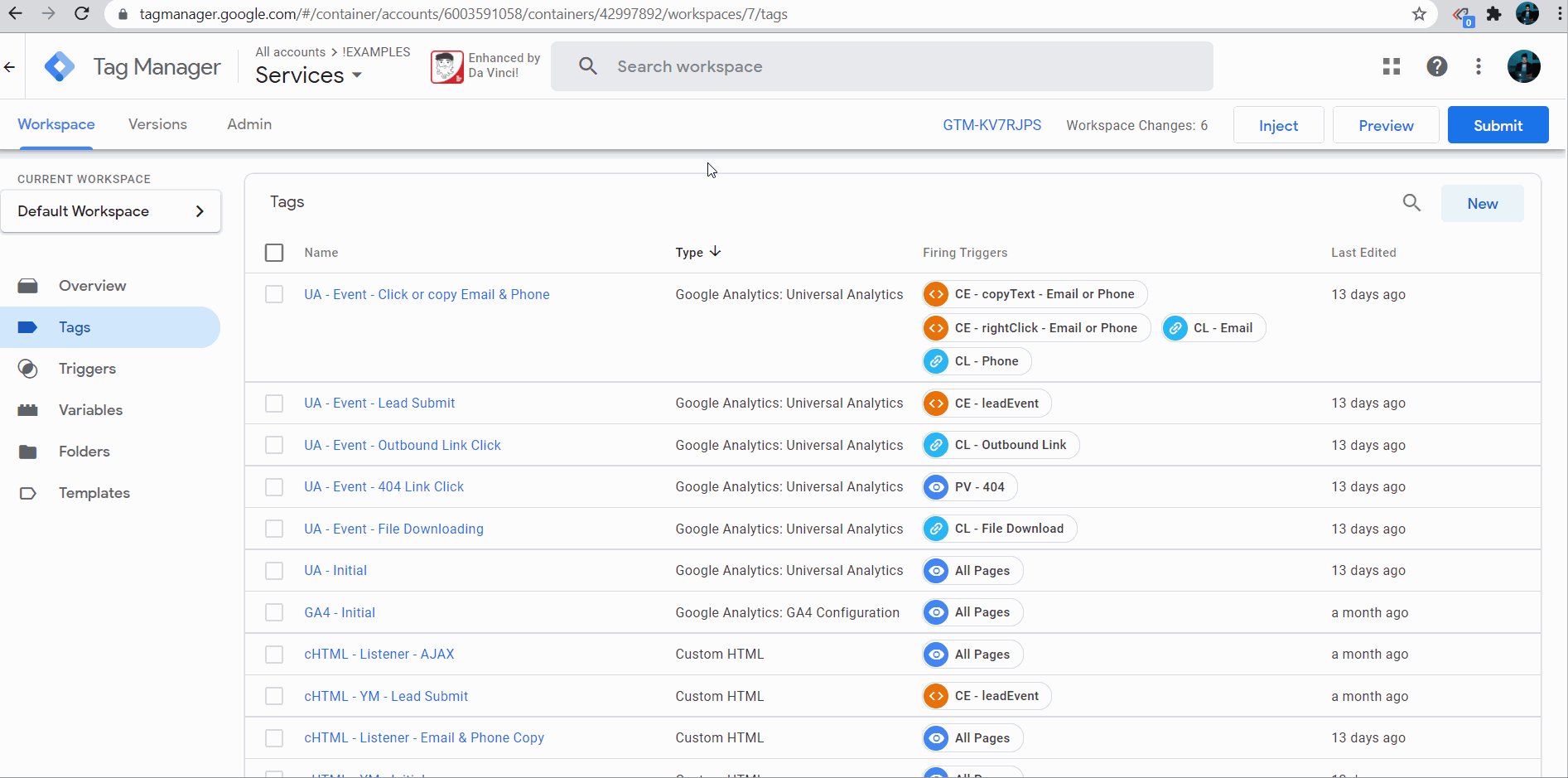
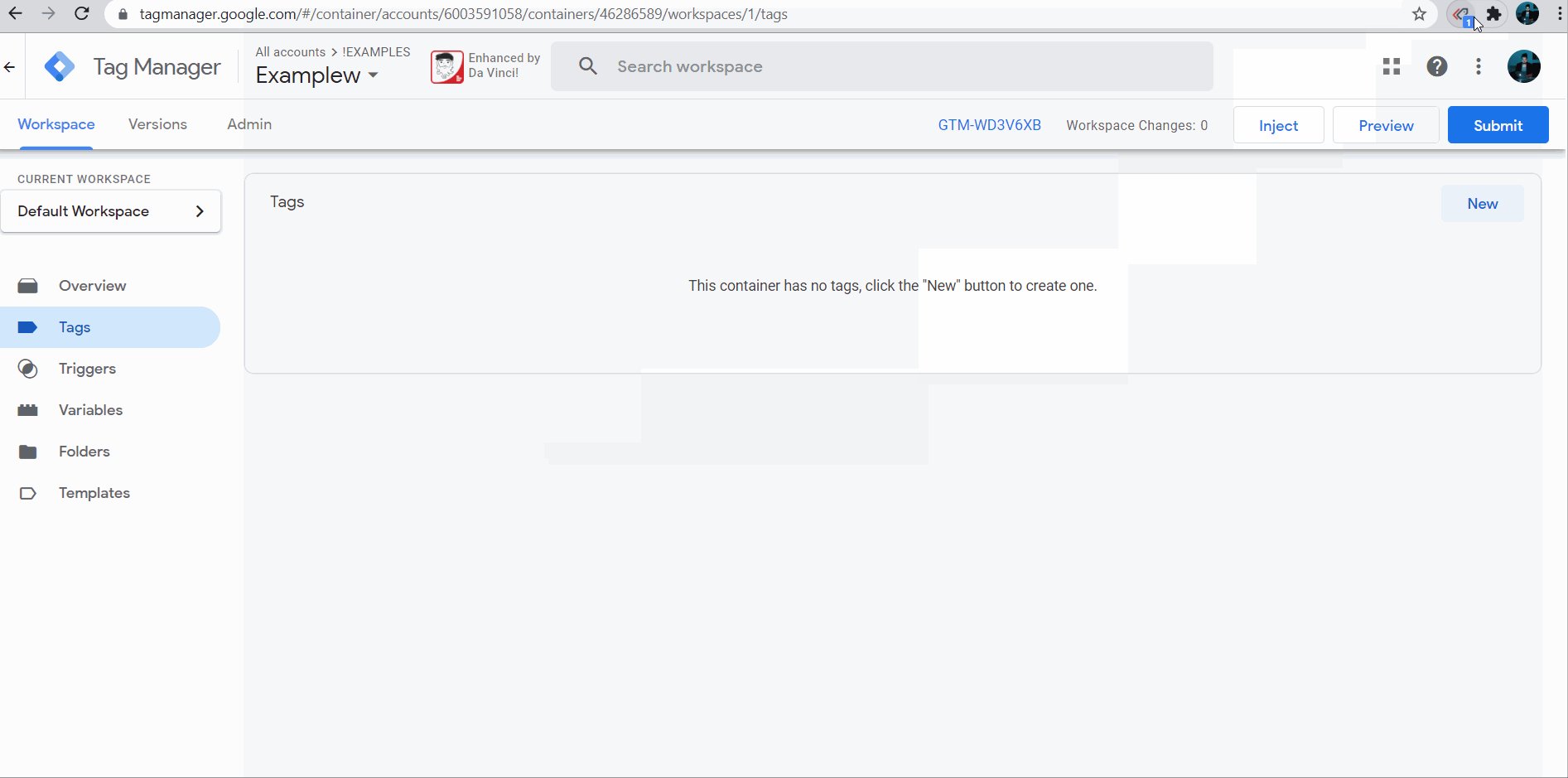
Пример работы GTM Copy Paste
Ценность: 4/5.
Ссылка на скачивания

GTM Variable Builder
Для чего: Расширение, созданное для помощи в поиске CSS-селектора для любого элемента на странице. Способен подобрать селектор не просто к отдельному элементу, но и к определенной части этого элемента.
Как пользоваться:
-
Выделяем нужный элемент на странице.
-
Открываем вкладку “Console” в консоли разработчика.
-
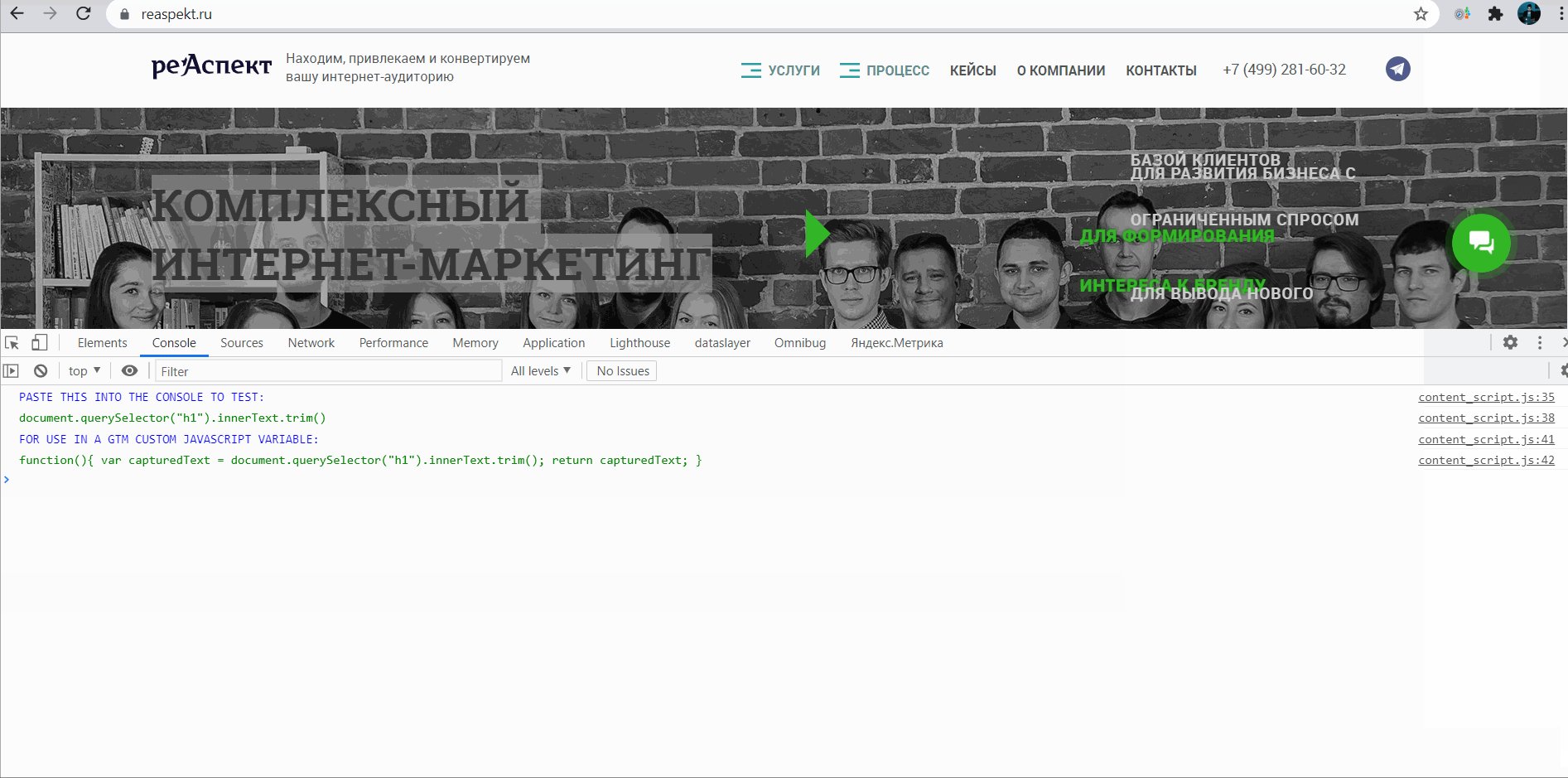
Нажимаем на иконку расширения. В результате получаем 2 блока кодов:
-
Код из блока “PASTE THIS INTO THE CONSOLE TO TEST” — можно вставить в консоль и удостовериться в работоспособности CSS-селектора
-
Код из блока “FOR USE IN A GTM CUSTOM JAVASCRIPT VARIABLE” — можно использовать в Google Tag Manager (переменная Пользоваьтельский JavaScript) для нахождения соответствующего элемента.
-

Пример работы GTM Variable Builder
Ценность: 3/5.
Ссылка на скачивания

Tag Assistant Companion
Для чего: Официальное расширение для работы с дебаггером Google Tag Manager. Установка обязательна для всех, кто работаем с GTM.
Как пользоваться: Достаточно установить 1 раз.
Ценность: 5/5.
Ссылка на скачивания

Omnibug
Для чего: Расширение показывает подробную информацию о том, какой хит произошел, какие события и в какой инструмент он отправил.
Одно из больших достоинств этого расширение — удобство представления информации.
Как пользоваться:
-
Загружаем страницу, на которой надо проверить информацию о событиях и хитах.
-
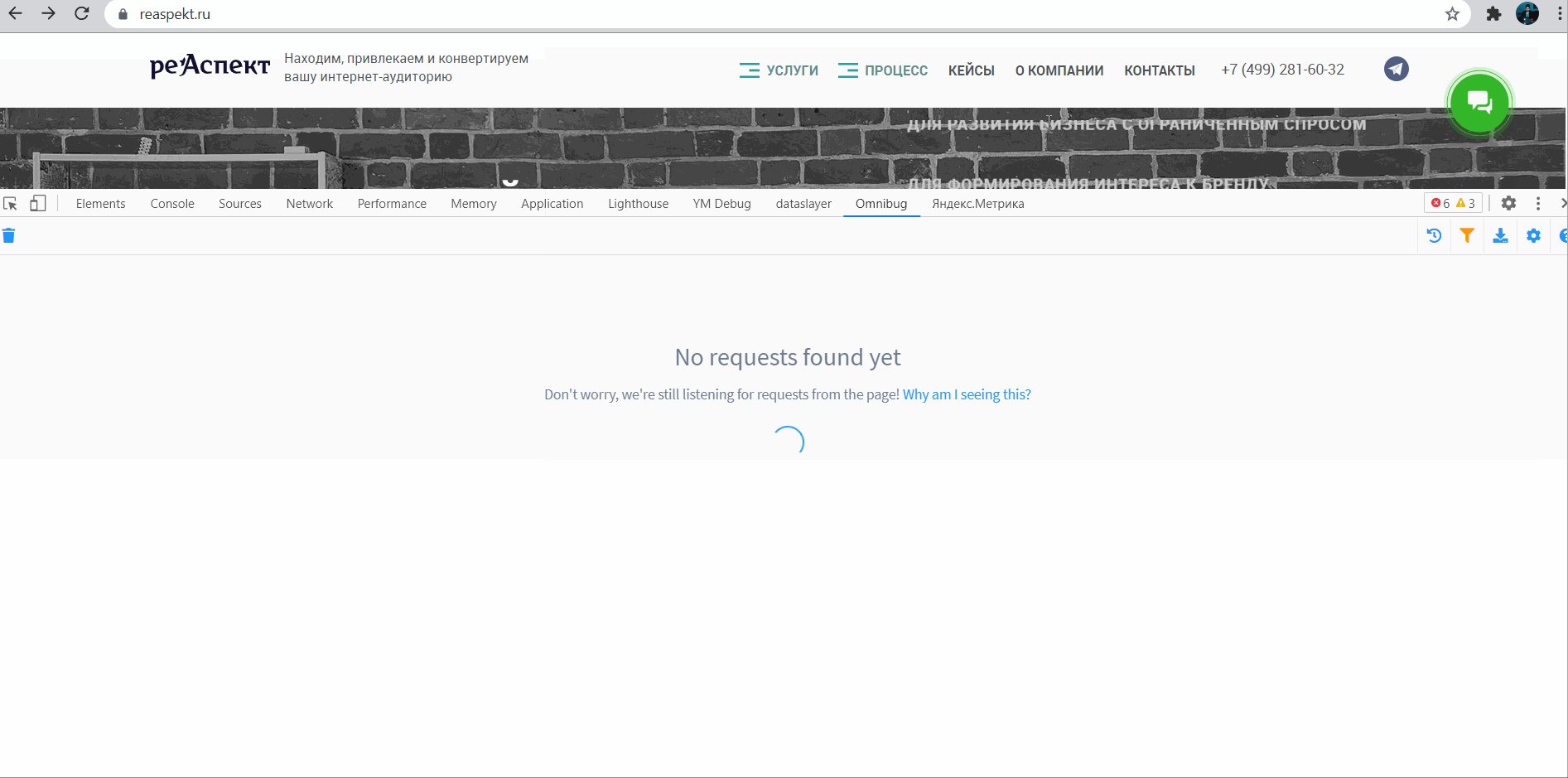
Открываем вкладку “Omnibug” в консоли разработчика. Вкладка появится после установки и активации расширения.
-
Совершаем действия, информацию о которых надо проверить.
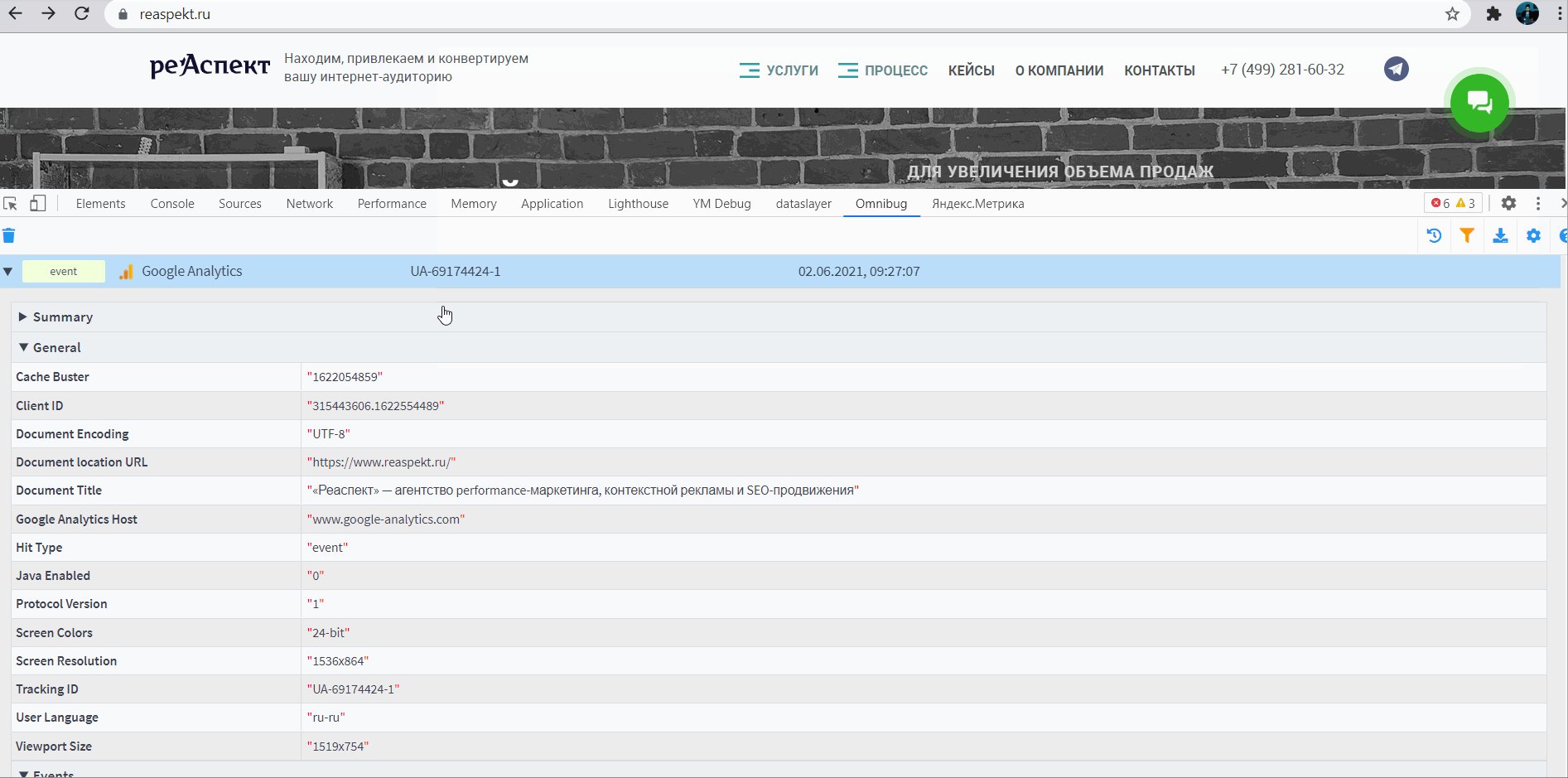
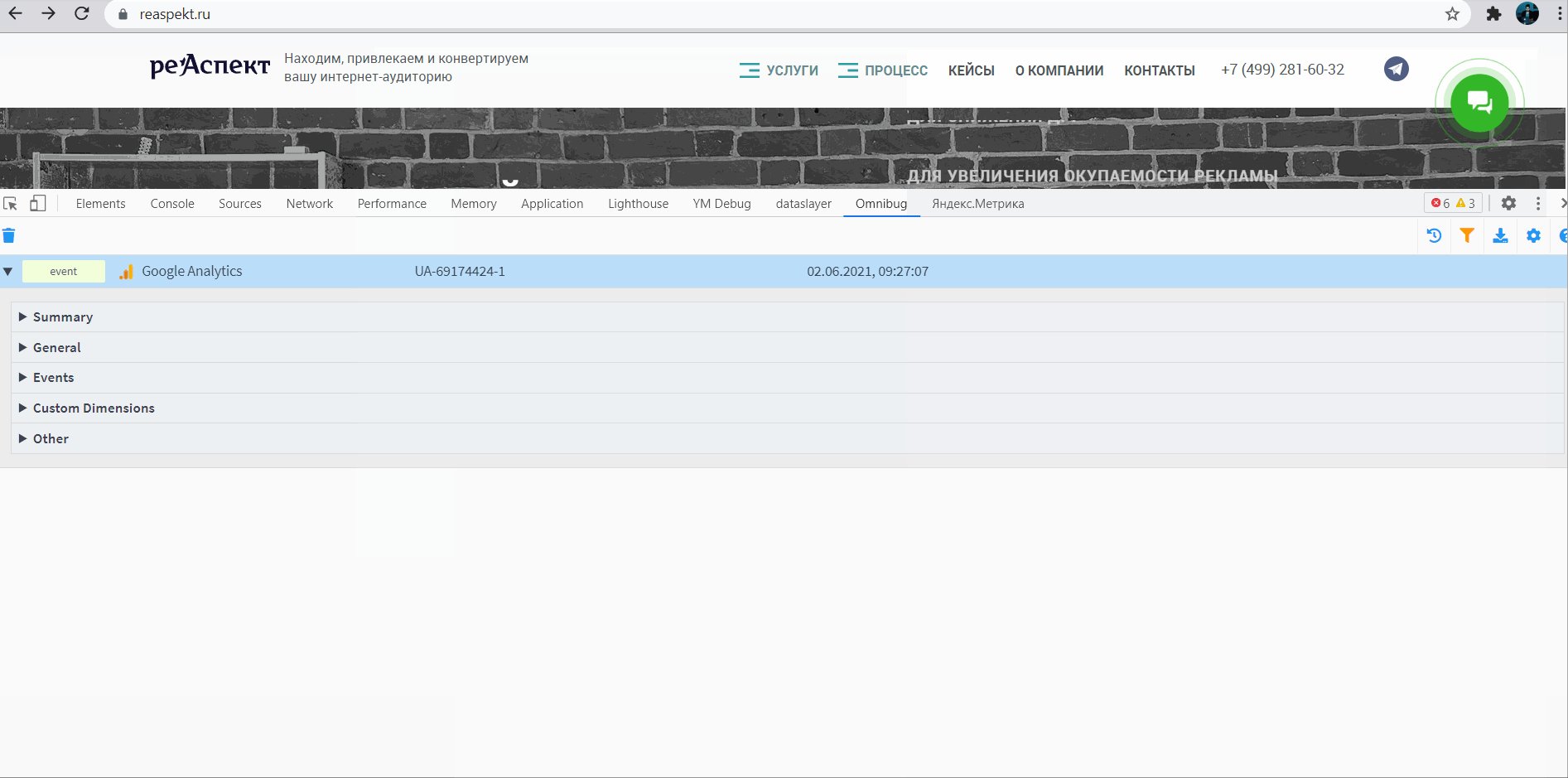
Информация о хитах разделена на несколько раскрывающихся вкладок

Пример работы Omnibug
Ценность: 5/5.
Ссылка на скачивания
Google Analytics Debugger
Для чего: Официальное расширение от Google для работы с дебаггингом информации, которая отправляется в Google Analytics. Добавляет в консоль разработчика новую вкладку. Важное и нужное расширение, которое страдает от ужасного интерфейса.
Как пользоваться:
-
Загружаем страницу, на которой надо проверить информацию о событиях и хитах.
-
В панели расширений нажимаем на иконку Google Analytics Debugger, чтобы активировать его. Страница перезагрузится.
-
Открываем вкладку “Console” в консоли разработчика
-
Совершаем действия, информацию о которых надо проверить.

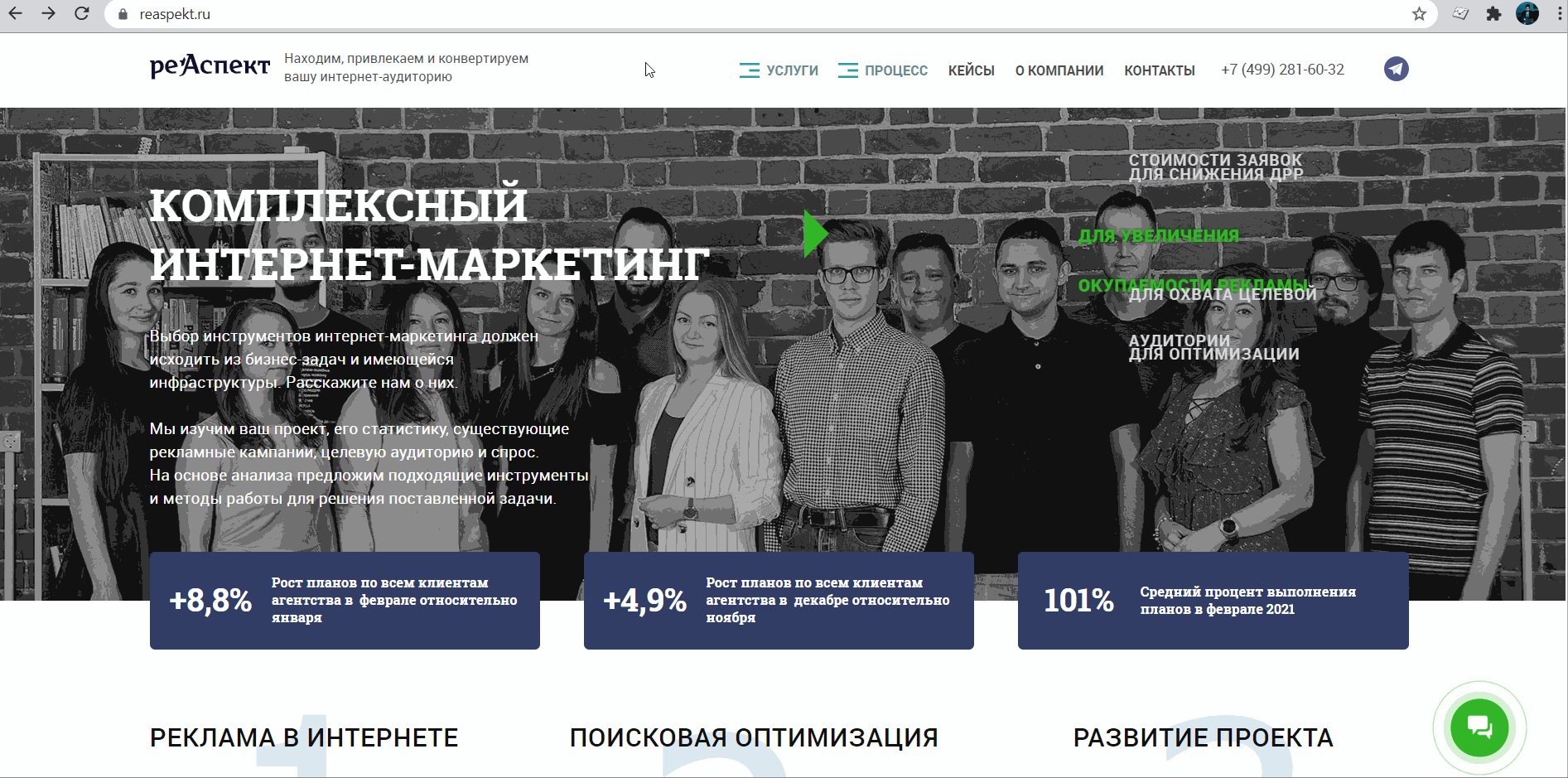
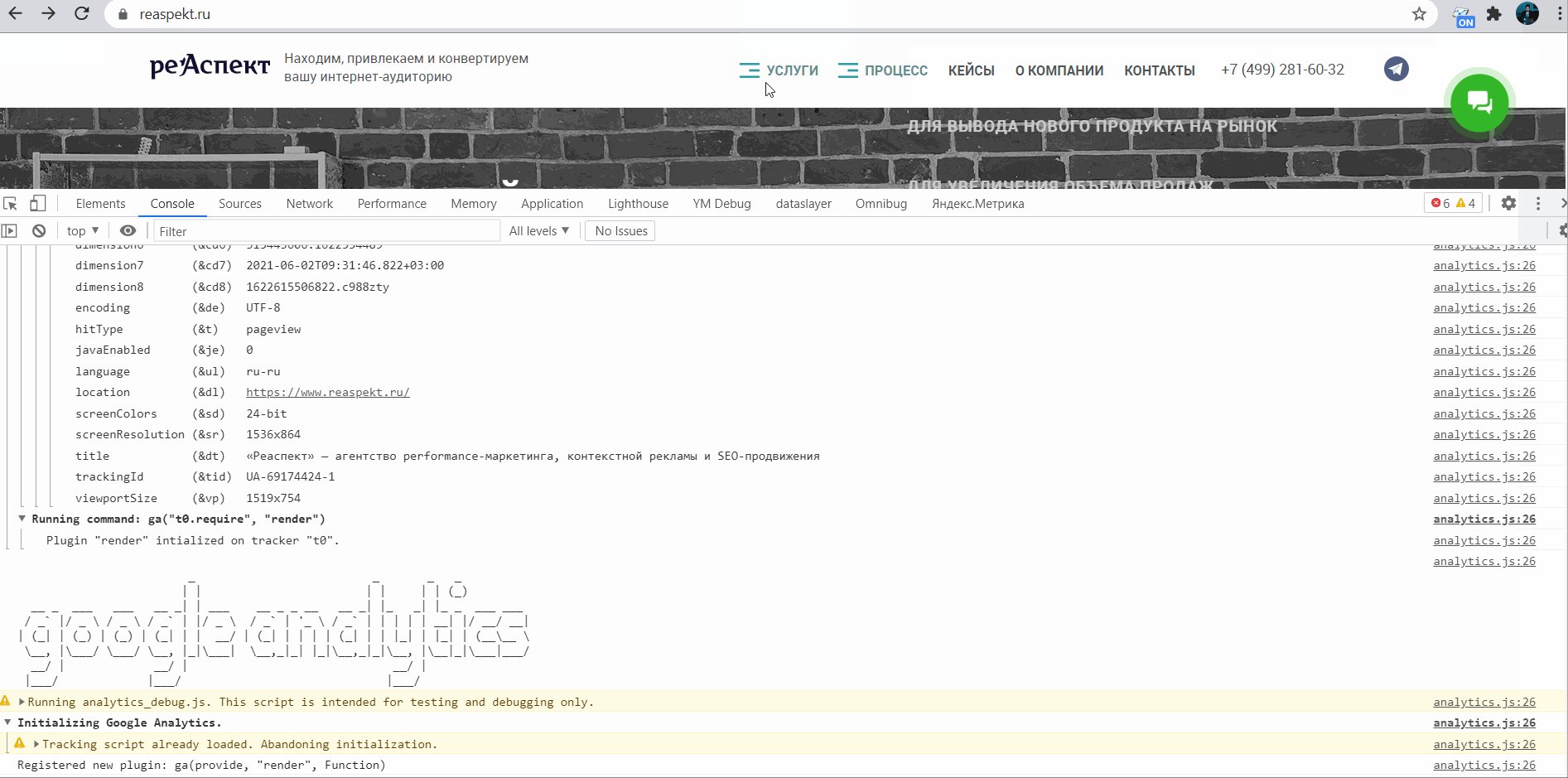
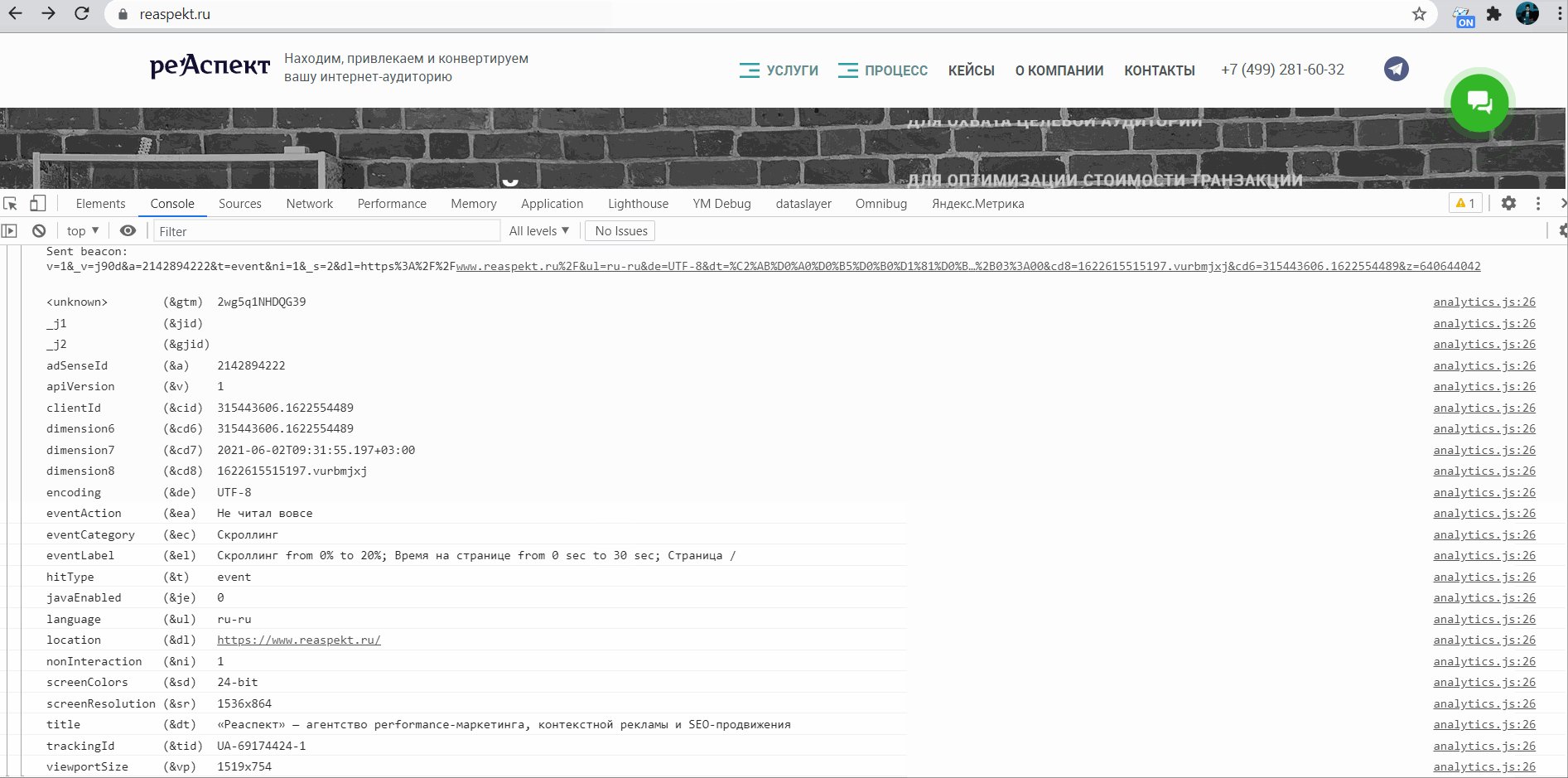
Пример работы Google Analytics Debugger
Ценность: 5/5.
Ссылка на скачивания

Tag Assistant Legacy (by Google)
Для чего: Помогает быстро определить, какие коды маркетинговых сервисов Google установлены на сайте. И если установлены, то правильно ли это сделано. Нет ли ошибок или рекомендаций по корректировке установки кодов.
Как пользоваться:
-
Открываем любой сайт.
-
Нажимаем на иконку расширения и перезагружаем сайта.
-
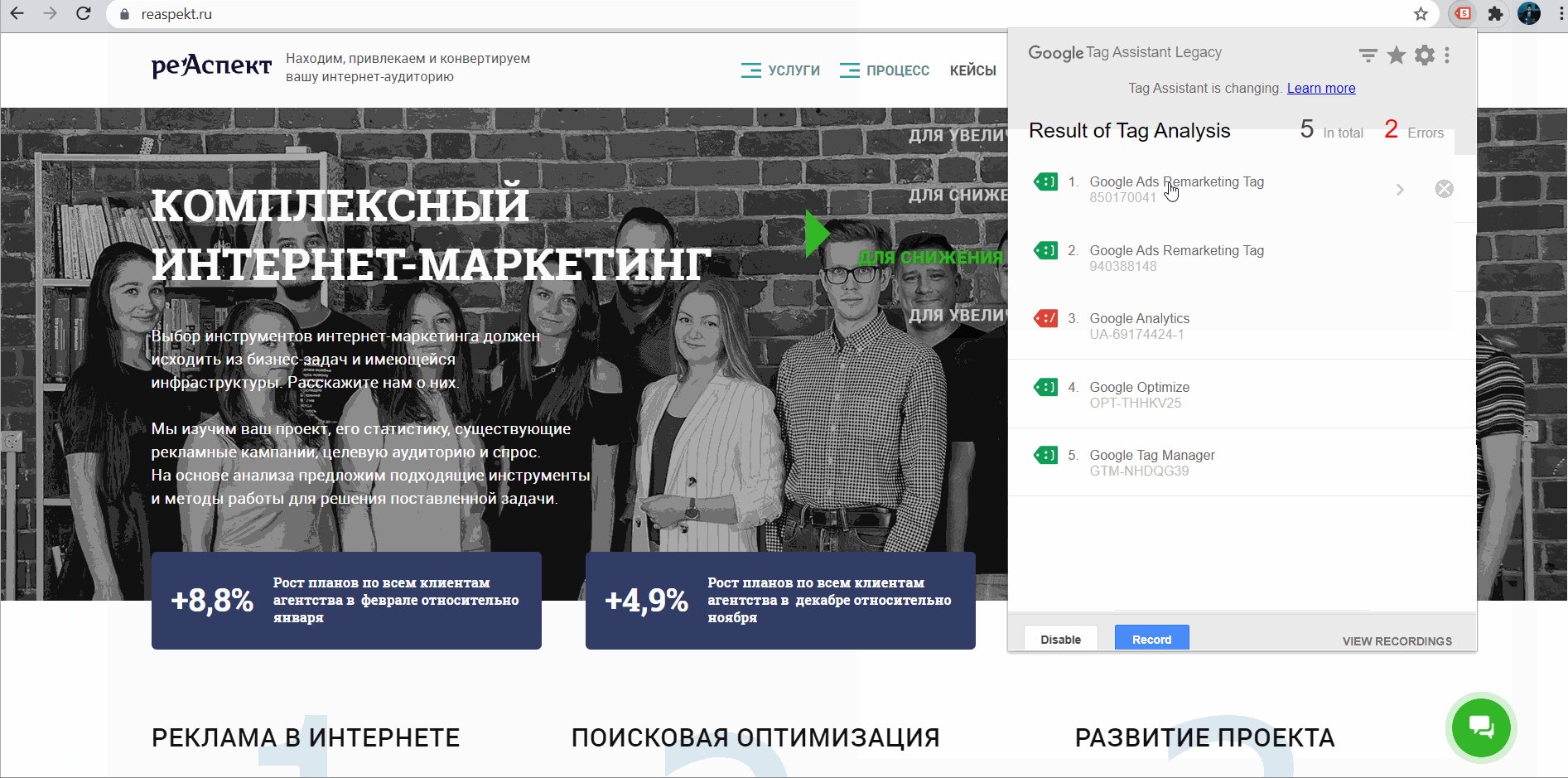
Снова нажимаем на иконку расширения и видим:
-
Список устаноывленных кодов маркетинговых сервисов Google
-
Цветовое кодирование корректности установки: красный (есть грубые ошибки), желтый (есть рекомендации), зеленый (все установлено правильно).
-
-
Внутрь каждого кода можно “провалиться” и получить дополнительную информацию о теге.

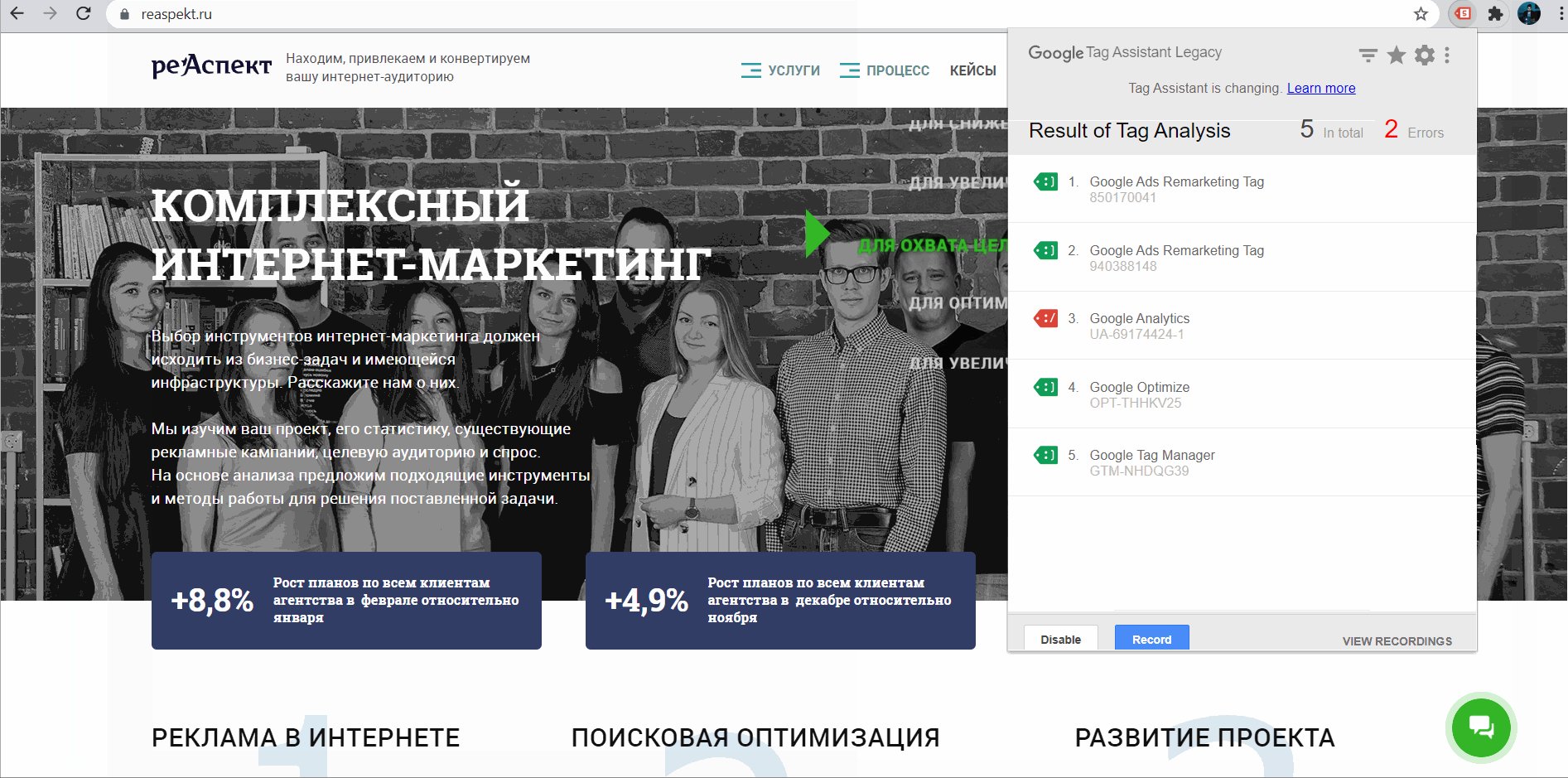
Пример работы Tag Assistant Legacy (by Google)
Ценность: 5/5.
Ссылка на скачивания

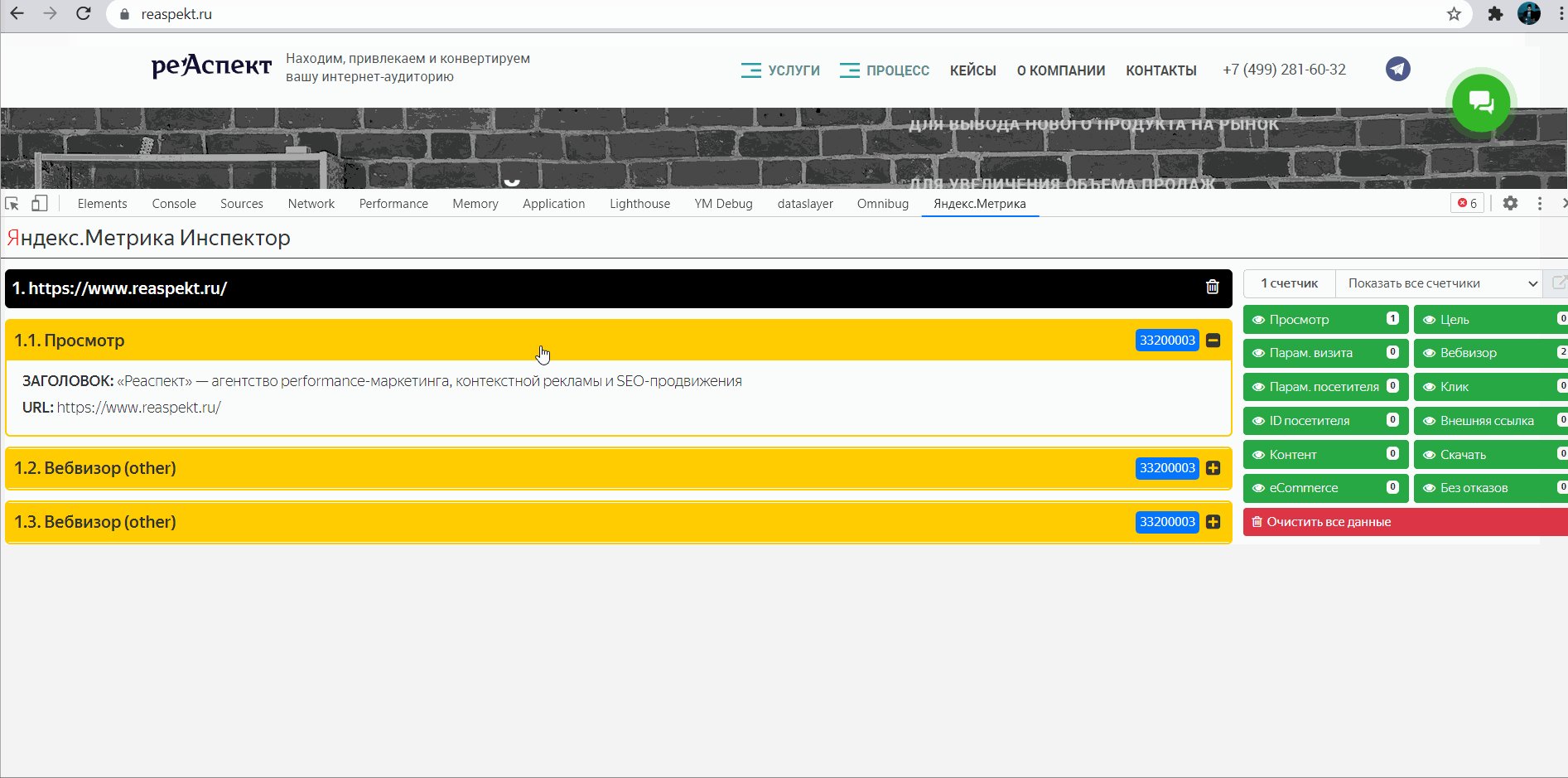
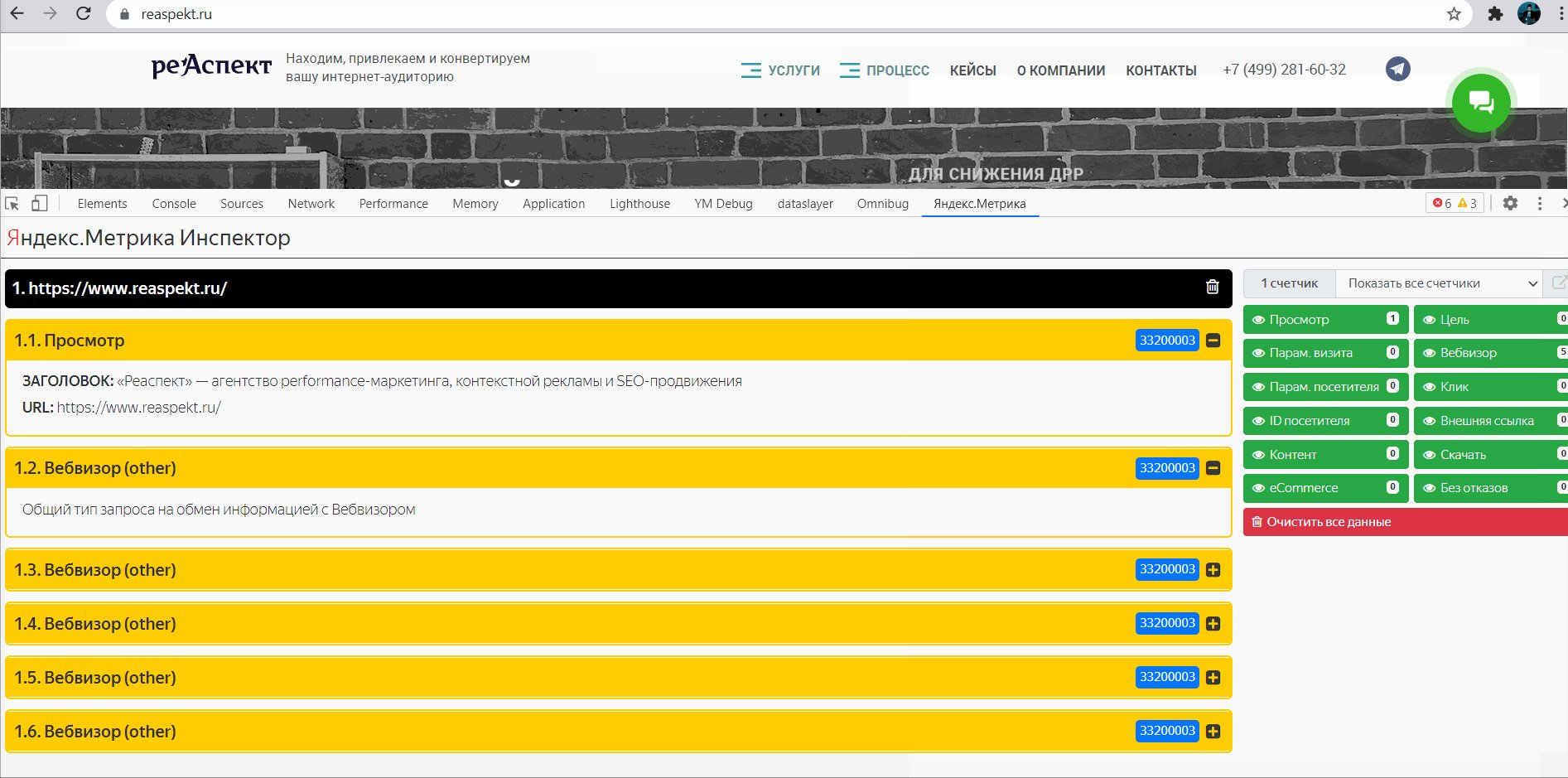
Yandex.Metrica Inspector
Для чего: Выводит информацию о хитах и их содержимом, котоорая отправляется в счетчик Яндекс Метрика. Показывает просмотры страниц, параметры визитов и посетителей, достижения целей, события электронной торговли и так далее.
Как пользоваться:
-
Открываем нужную страницу.
-
Открываем вкладку “Яндекс.Метрика” в консоли разработчика. Вкладка появится после установки и активации расширения.
-
Видим информацию о хитах, их содержимом, и в какие счетчики эта информация передается.

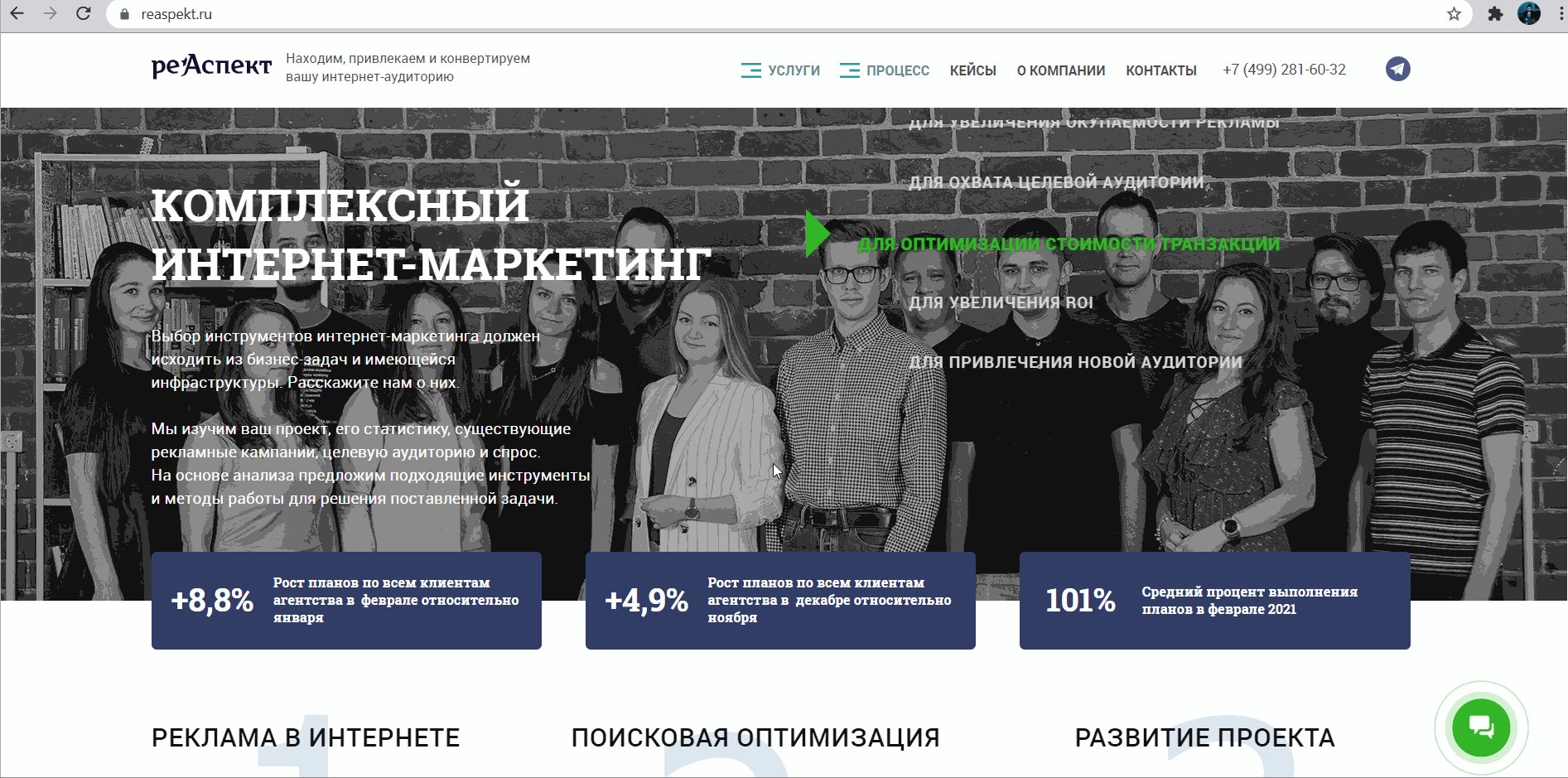
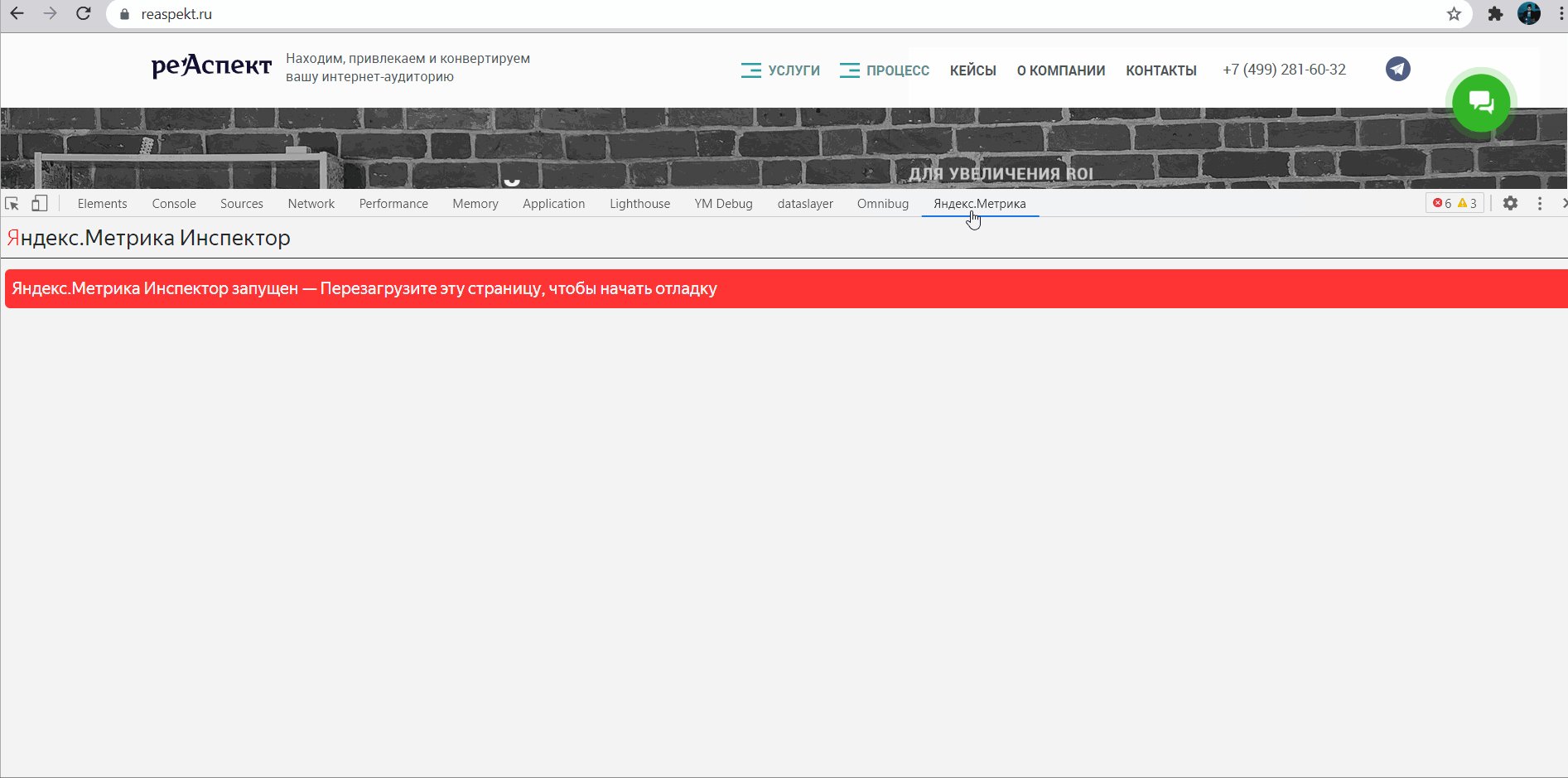
Пример работы Yandex.Metrica Inspector
Ценность: 5/5.
Ссылка на скачивания

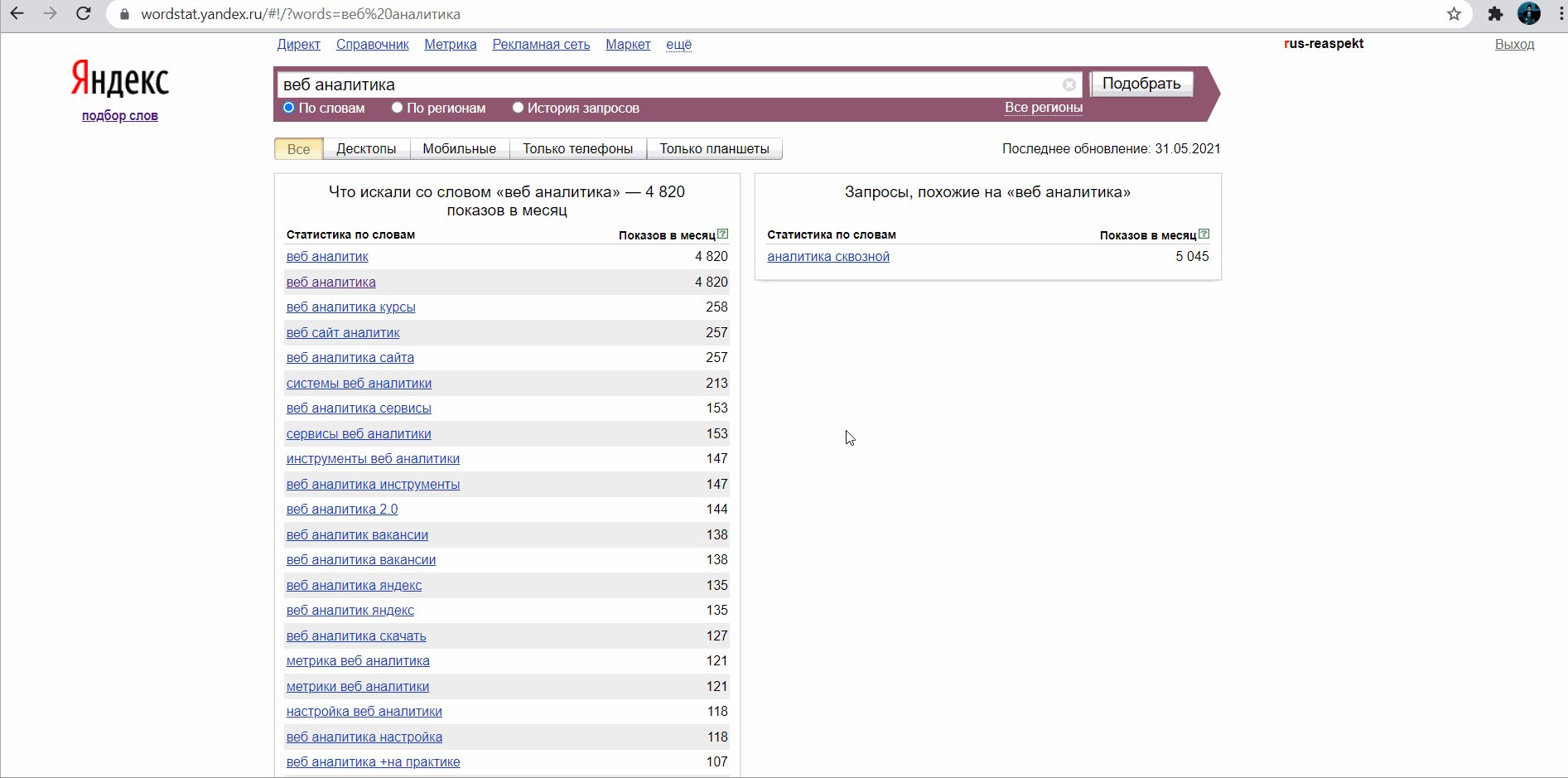
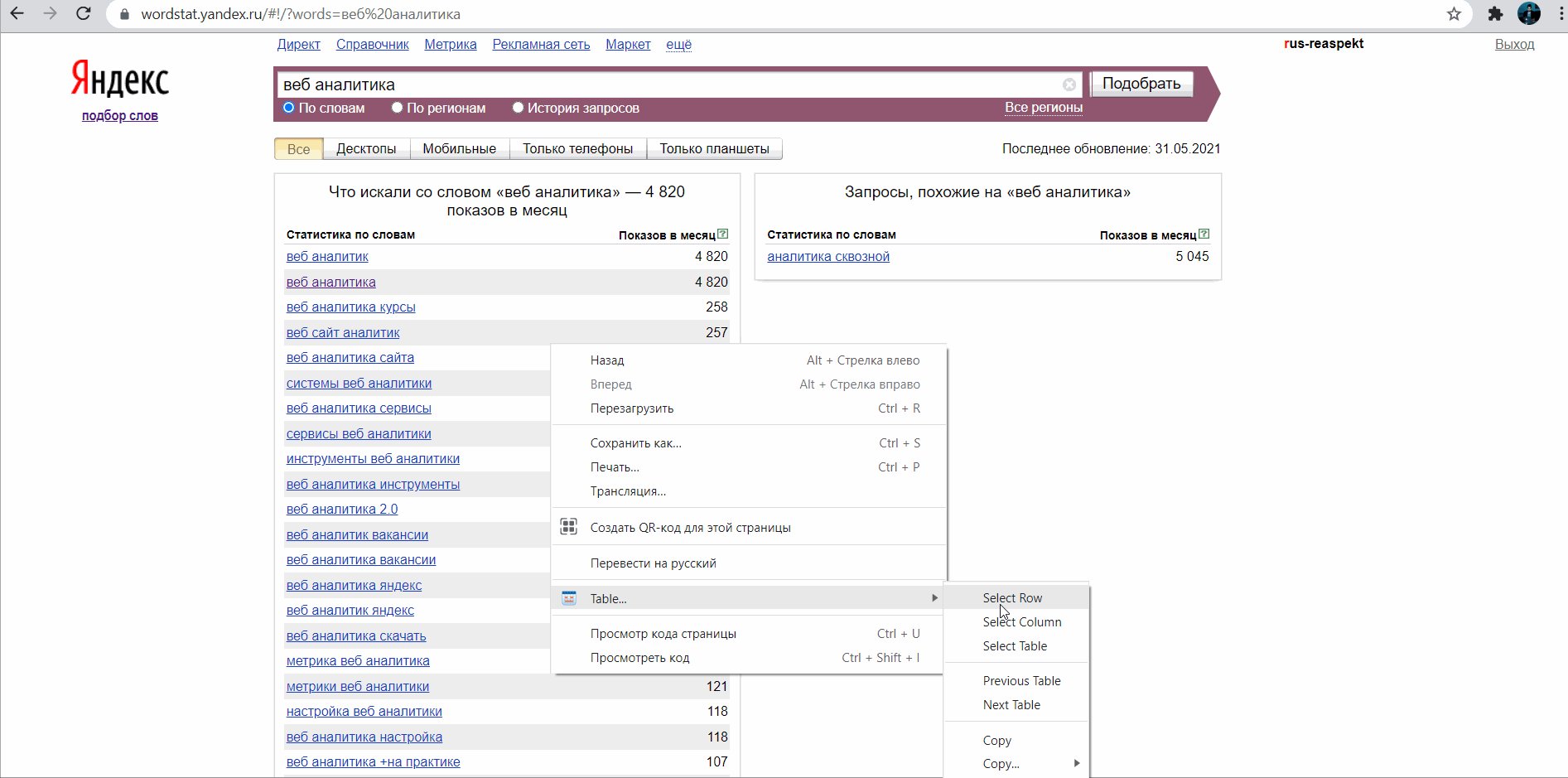
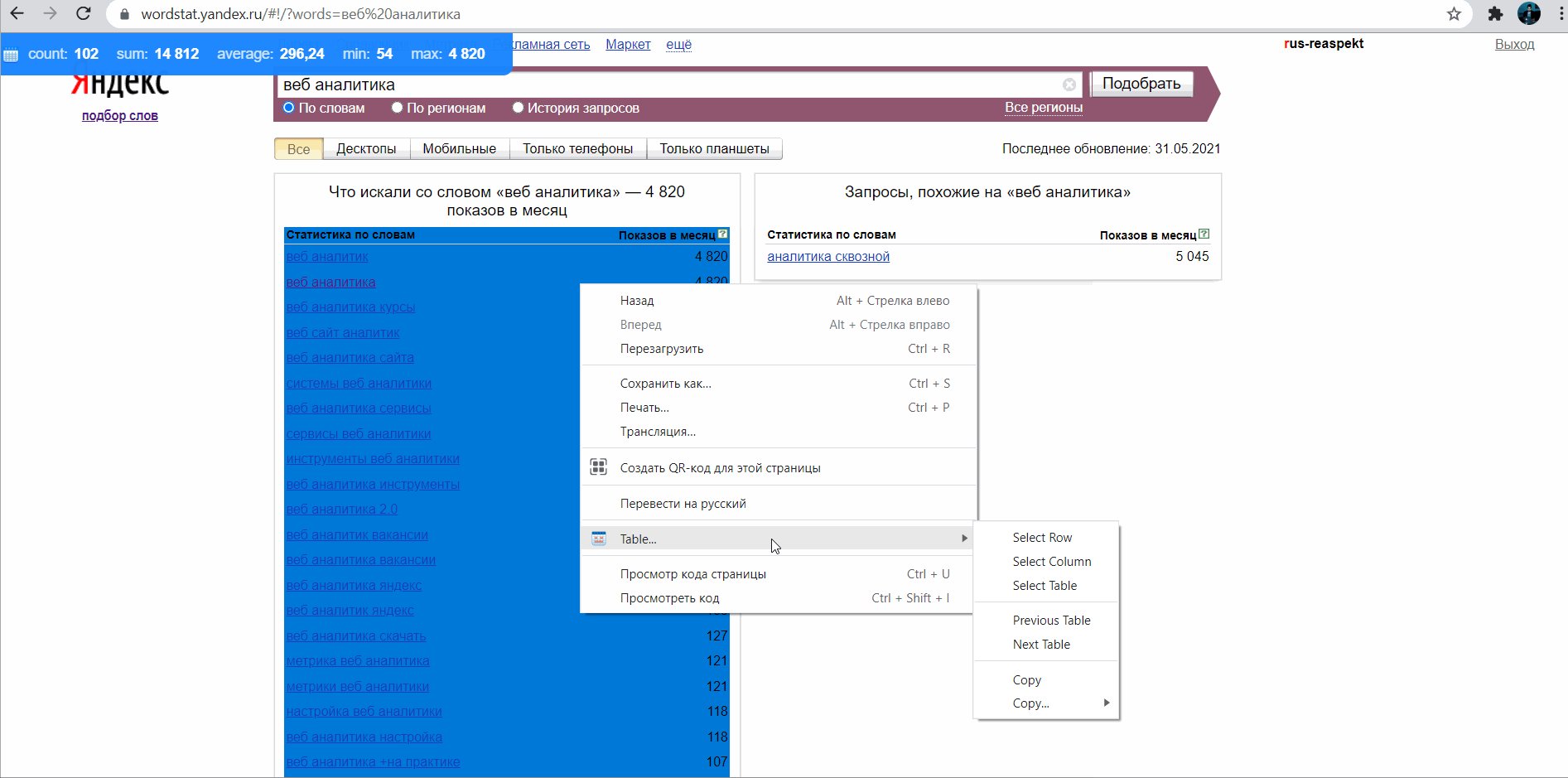
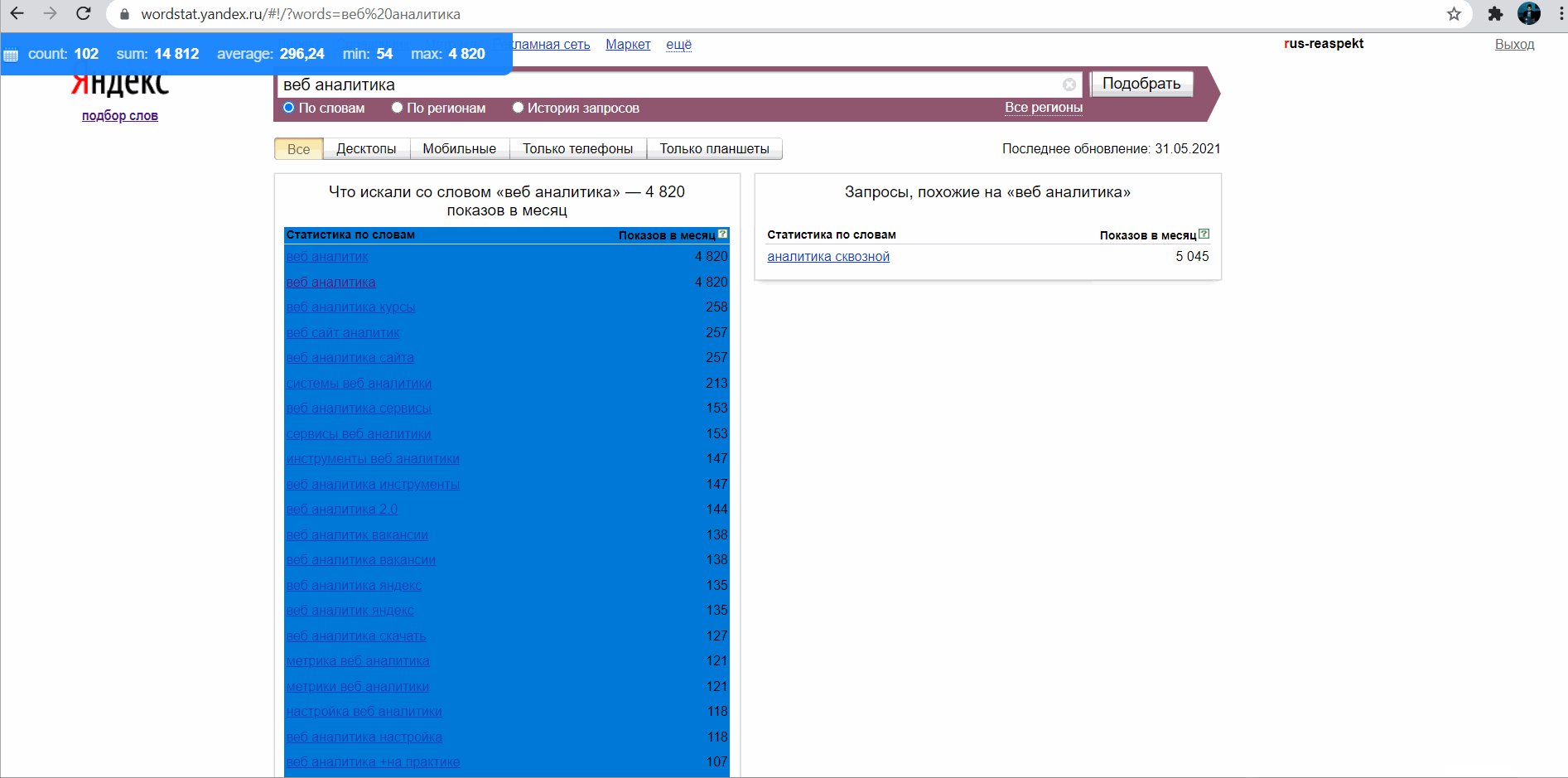
Copytables
Для чего: Еще в 2010+ в браузере Mozilla Firefox была встроенная возможность, при зажатии кнопки CTRL и нажатии левой кнопки мышки выделять ячейки для быстрого копирования. В то время мы активно пользовались такой удобной возможностью, например, для работы с Яндекс Wordstat.
При переходе на Google Chrome очень не хватало этой функции. И я был рад обнаружив расширение “Copytables”, которое позволяло быстро выделять отдельные ячейки и копировтаь их.
Расширение умеет:
-
Выделять таблицы, столбцы, строки и отдельные ячейки;
-
Показывать сводную информацию по выделенным данным. Например, сумму по выделенным ячейкам, их общее количество и т.д.
-
Выбирать, как копировать выделенное: как простой текст, оставлять форматирование и так далее.
Как пользоваться:
-
Открываем страницу с которой надо скопировать таблицу / отдельные элементы этой таблицы.
-
Наводим на элемент, который надо скопировать, нажимаем правую кнопку мыши и выбираем пункт “Copytables”.
-
Выбираем что выделить: table (таблицу полностью), row (строку), column (колонку), ячейку (достаточно зажать alt и нажать левой кнопкой мыши.
-
Выбираем в каком формате скопировать выделенное.

Пример работы Copytables
Ценность: 5/5.
Ссылка на скачивания

Da Vinci Tools
Для чего: Набор инструментов от supermetrics, который расширяет и дополняет возможности кабинетов маркетинговых сервисов Google.
Для Google Tag Manager умеет:
-
В Google Tag Manager снимает жесткое ограничение по ширине экрана в таблицах элементов.
-
В GTM позволяет виртуально инжектить контейнер в любой сайт.
-
В GTM добавляет сохранение типа сортировки.
-
И так далее.
Для Google Analytics умеет:
-
Отправлять негативные транзакции прямо из окна отчета.
-
Запоминать раздел отчета на котором была закрыта страница, чтобы потом начать работу в GA с этого же отчета.
-
Исключать свои посещения из отчетов своего счетчика.
-
И так далее.
Есть улучшения и для Google Ads и Google Data Studio.
Как пользоваться:
-
Нажать на иконку расширения в разделе расширений.
-
Перейти в раздел Settings и настроить, какие изменения в каждом инструменте нужны.
-
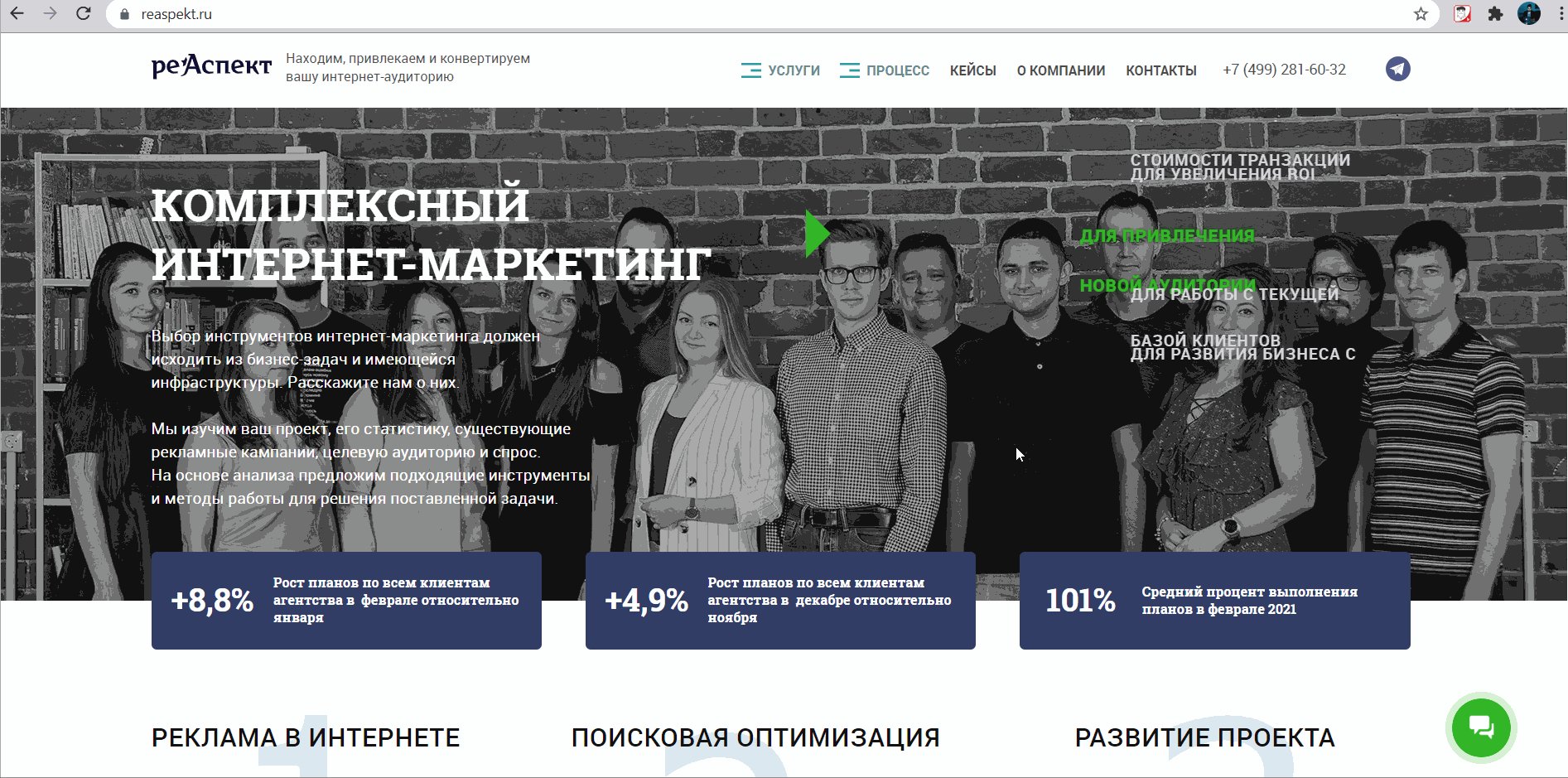
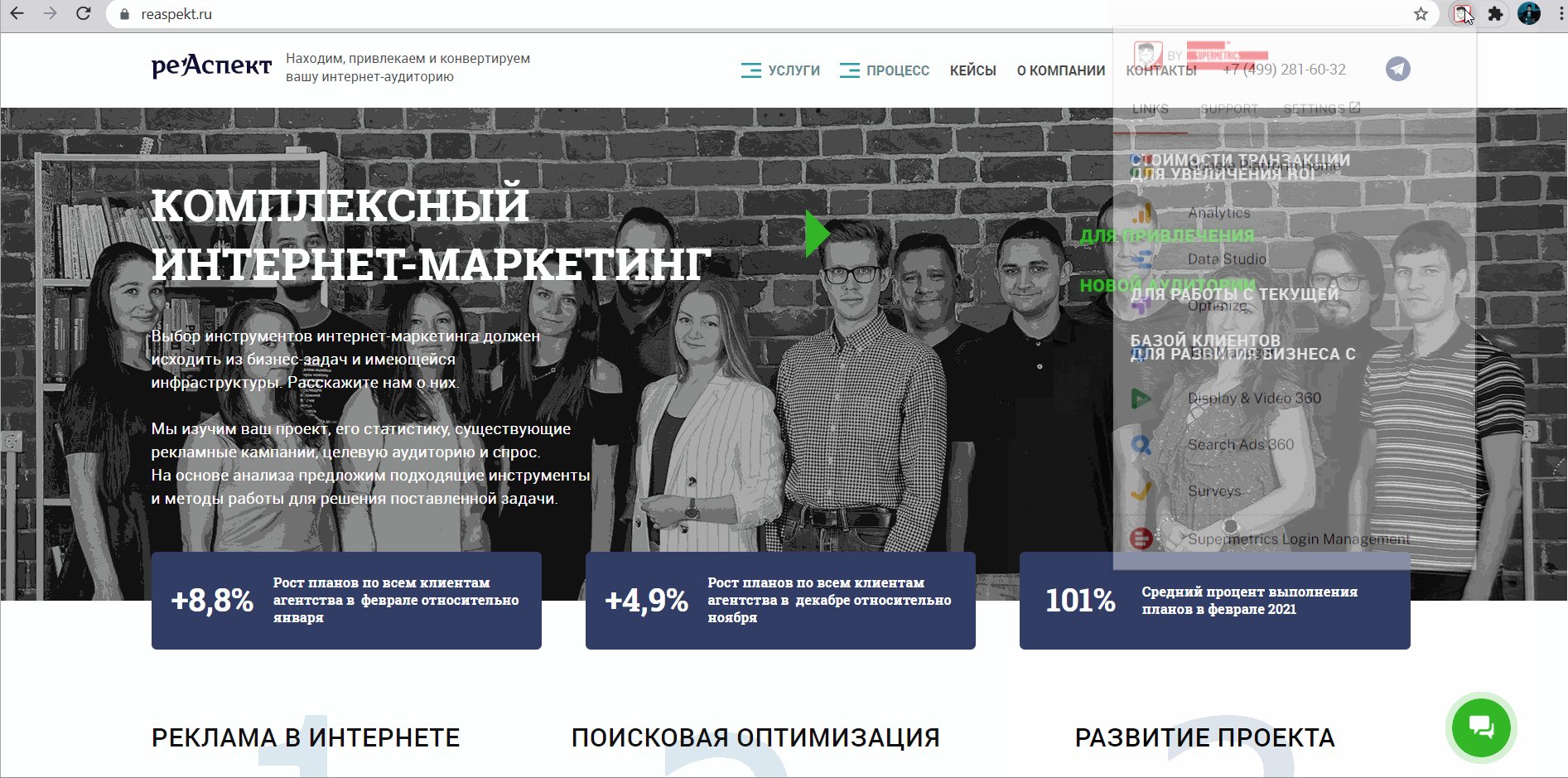
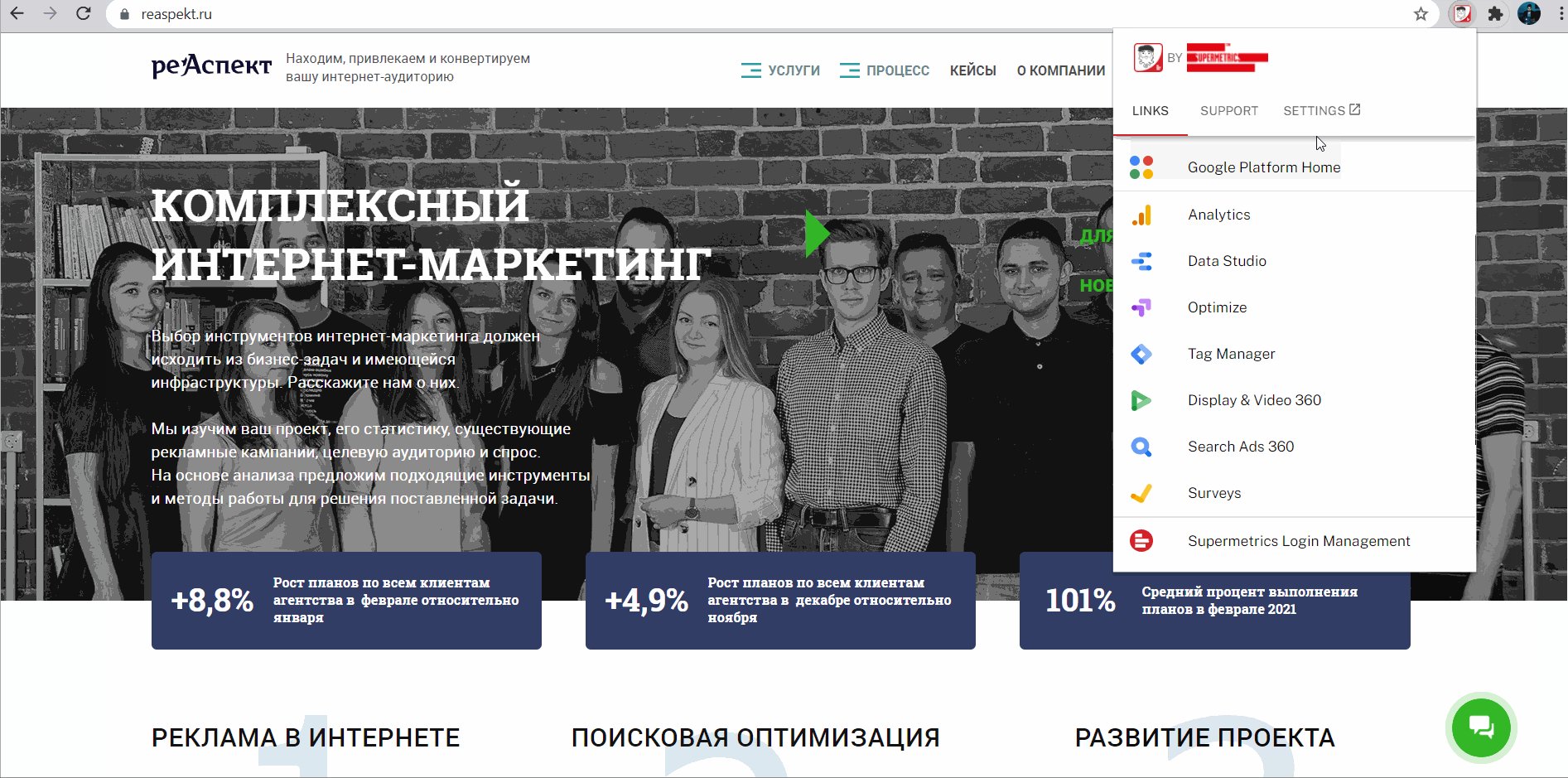
Кроме того, нажав на иконку расширения появится список для быстрого перехода в маркетинговые сервисы Google.

Пример работы Da Vinci Tools
Ценность: 4/5.
Ссылка на скачивания

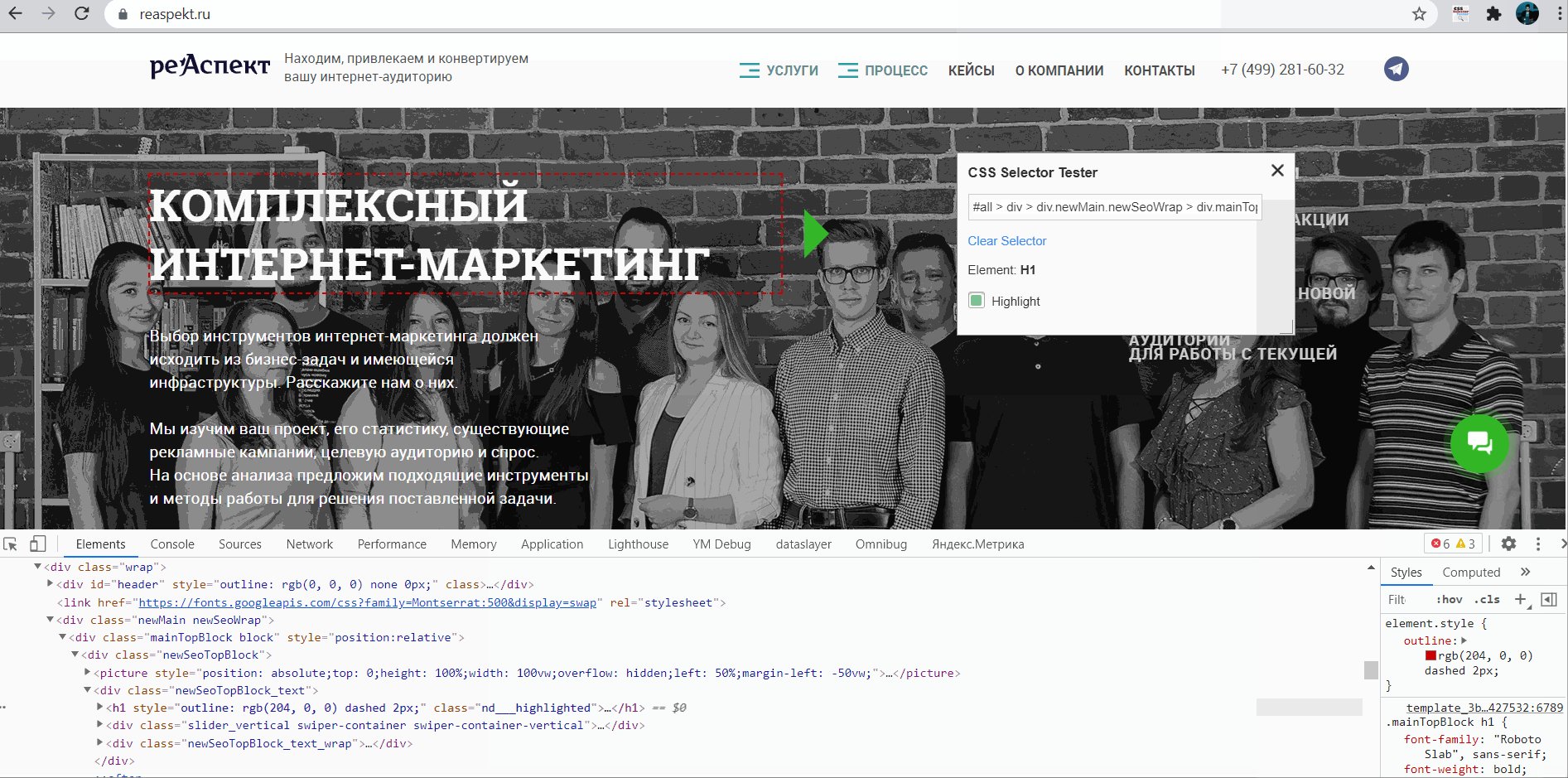
CSS Selector Tester
Для чего: Расширение визуально выделяет элемент, который соответствует введенному CSS селектору, классу или ID элемента. Подробнее о том, что такое CCS-селекторы.
Расширение, которое облегчит жизнь специалистам, которые работают с Google Tag Manager.
Как пользоваться:
-
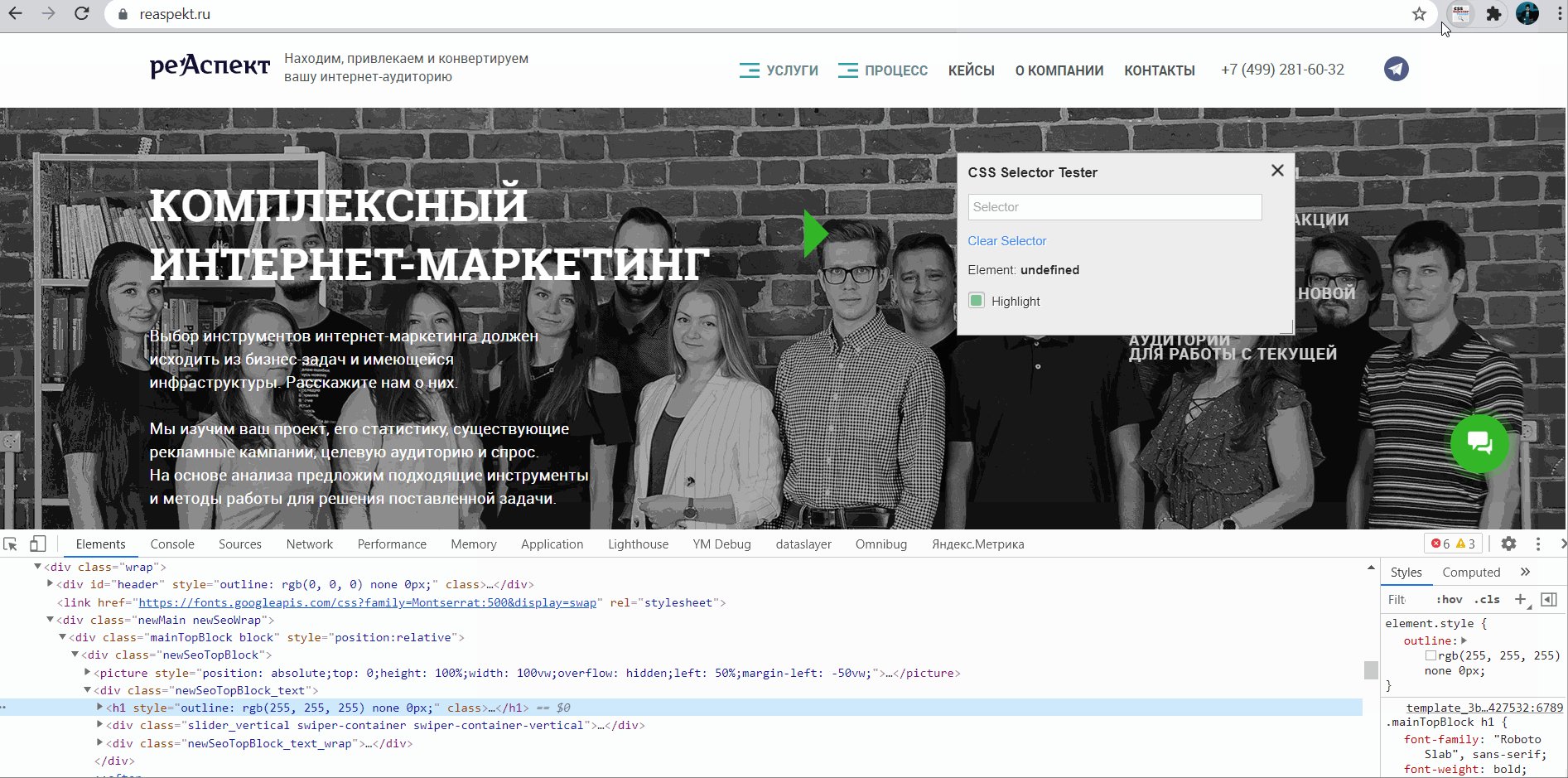
Нажимаем на иконку CSS Selector Tester в меню расширений.
-
В открывшееся окно вставляем селектор и проверяем, правильный ли элемент был выделен.
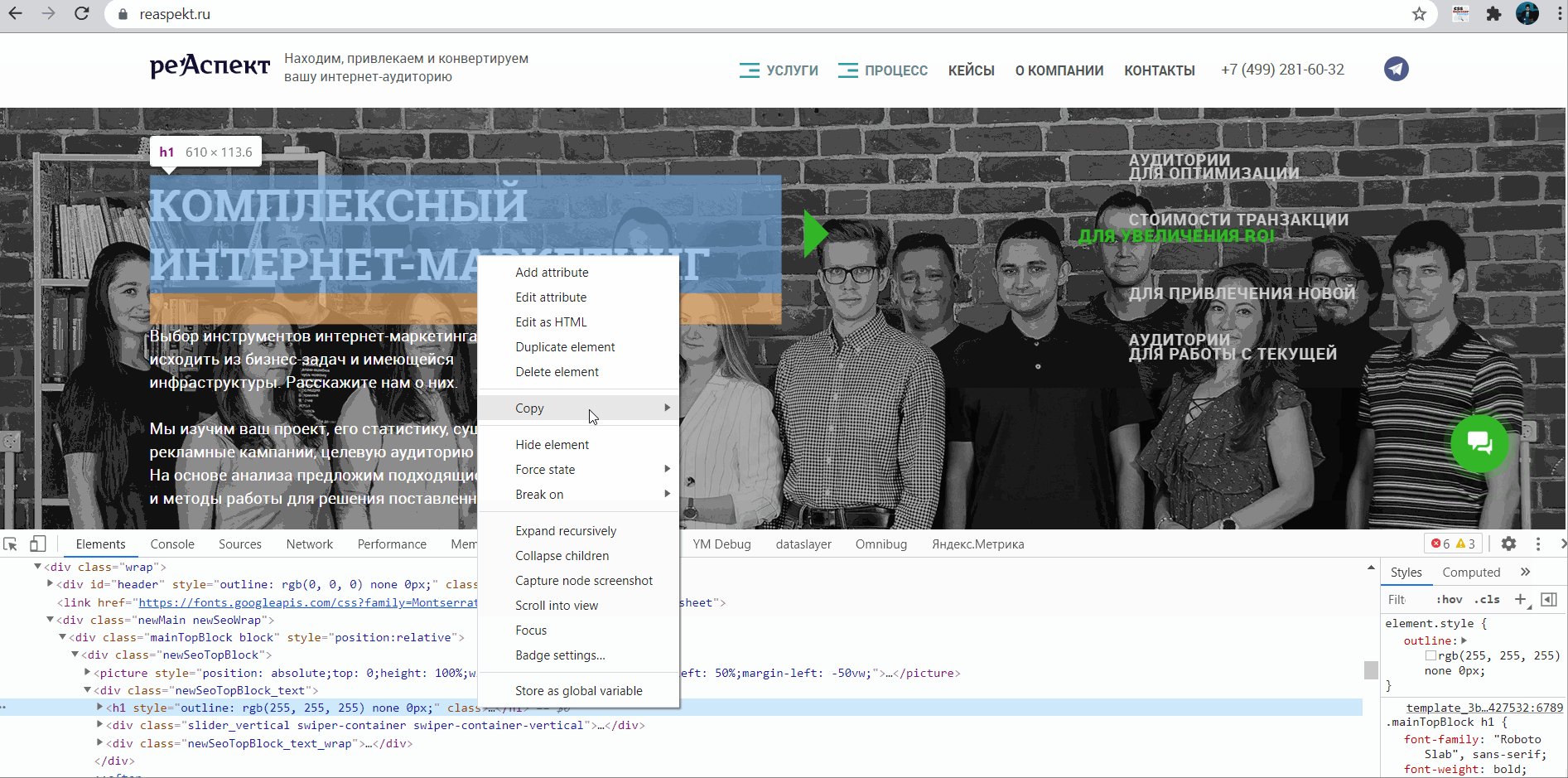
Для примера я скопирую селектор элемента на странице и вставлю его в окно.

Пример работы CSS Selector Tester
Ценность: 4/5.
Ссылка на скачиванияФункционал некоторых расширений может пересекаться. Но в каждом расширении, которое мы привели в этой статье есть какая-то своя особенность, которая делает данное расширение весьма полезным. Надеемся, прочитав эту статью, вы найшли для себя, минимум, один - два новых полезных инструмента.


